レタッチ技術について説明してみた: ヴィネットによる視線誘導
今週からは不定期でレタッチのテクニックについて解説していきます。 基本的にAdobe Lightroom Classicを使っている方向けの内容になります。
主題を際立たせる
写真撮影において重要なのは、自分の伝えたいことがしっかりと伝わるように構図を考えること。
そしてそのためには、構図の主役であるところの主題を決め、いかに際立たせるを考えることが重要です。
ヴィネットという手法
今回はヴィネットという手法により、主題を際立たせる方法について説明します。
ヴィネット(vignetting)は元々光学上の概念であり、画像の中心と周辺の明るさに差が出ることを言います。
それが転じて、写真の任意の部分を中心としたその周りを暗くする手法という使われ方をするようになっています。
ヴィネットの効果
ヴィネットの効果はずばり、視線の誘導です。
額というものがなぜあるのか考えたことはありますでしょうか?
ただの装飾というわけではありません。
額は絵と外界を遮断する壁であり、それにより閲覧者の視線を絵に集める、つまり視線誘導の効果があるのです。
スポットライトも同様です。ステージなどにおいてある一点だけに光を当てることで、その部分を目立たせる。
これも視線誘導ですね。
特定の部分を中心とし、周囲を暗くするヴィネット。
それにもこれらと同じ効果があるということです。
周辺光量減光の効果の利用
では早速Lightroomによるヴィネットを実践していきましょう。
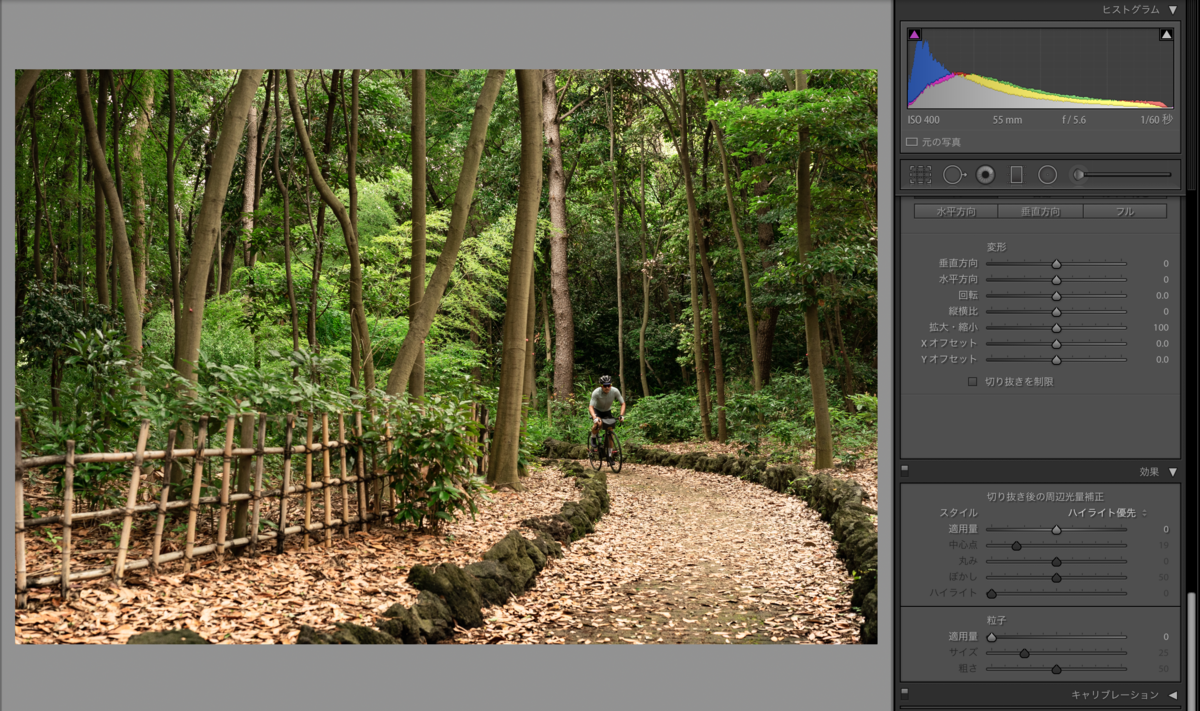
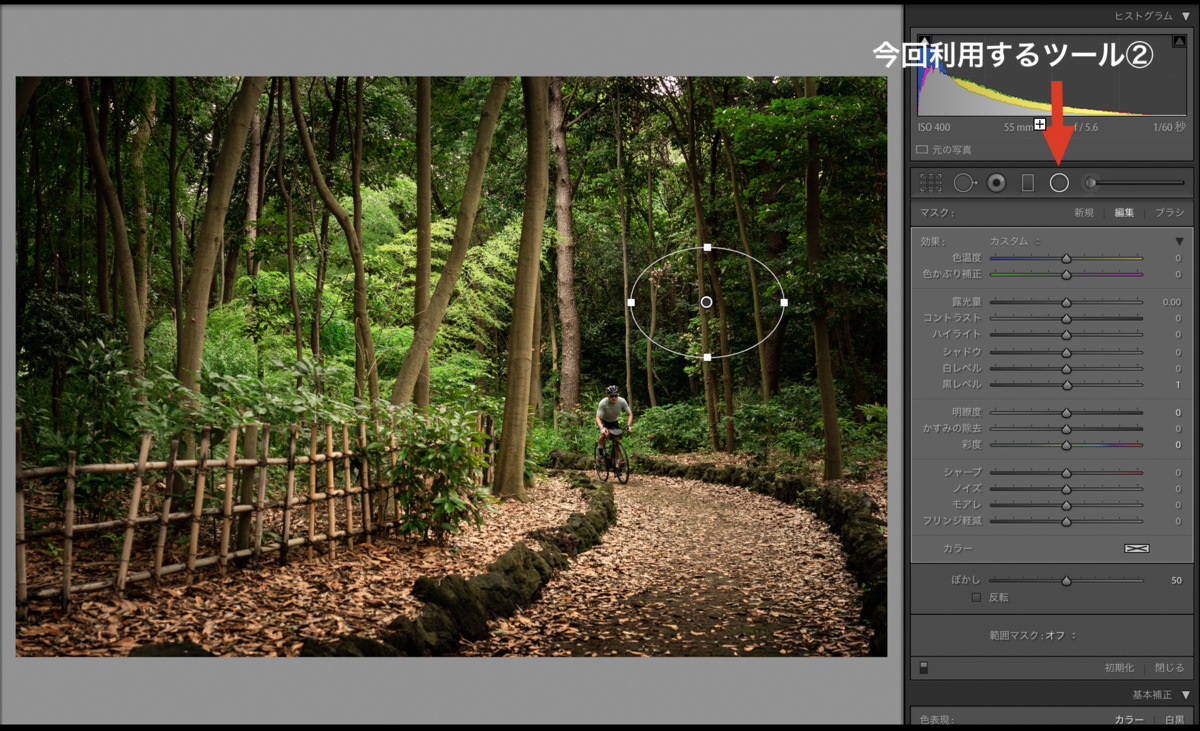
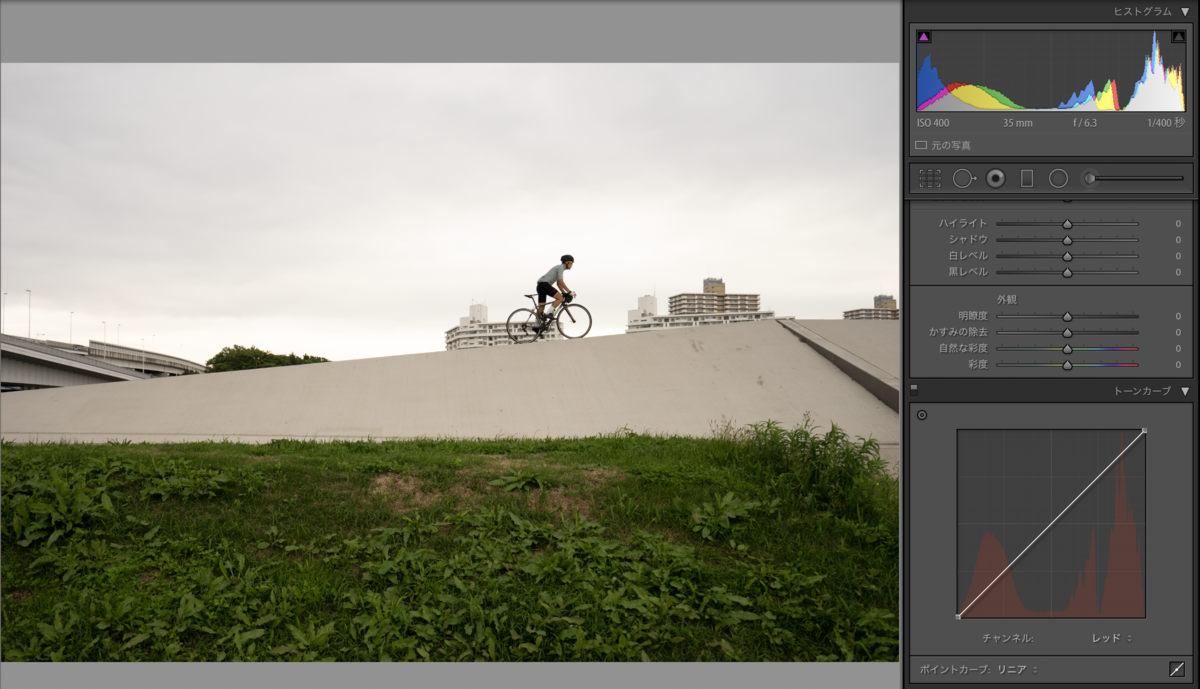
今回利用するのはこの写真です。
森の中を自転車が走る写真ですね。 ここでの主題は小さく写っているサイクリストですが、周りの風景も主張が激しいのであまり目立ちません。
これをヴィネットによるレタッチで改善していきたいと思います。
まず写真をLightroomで開きます。

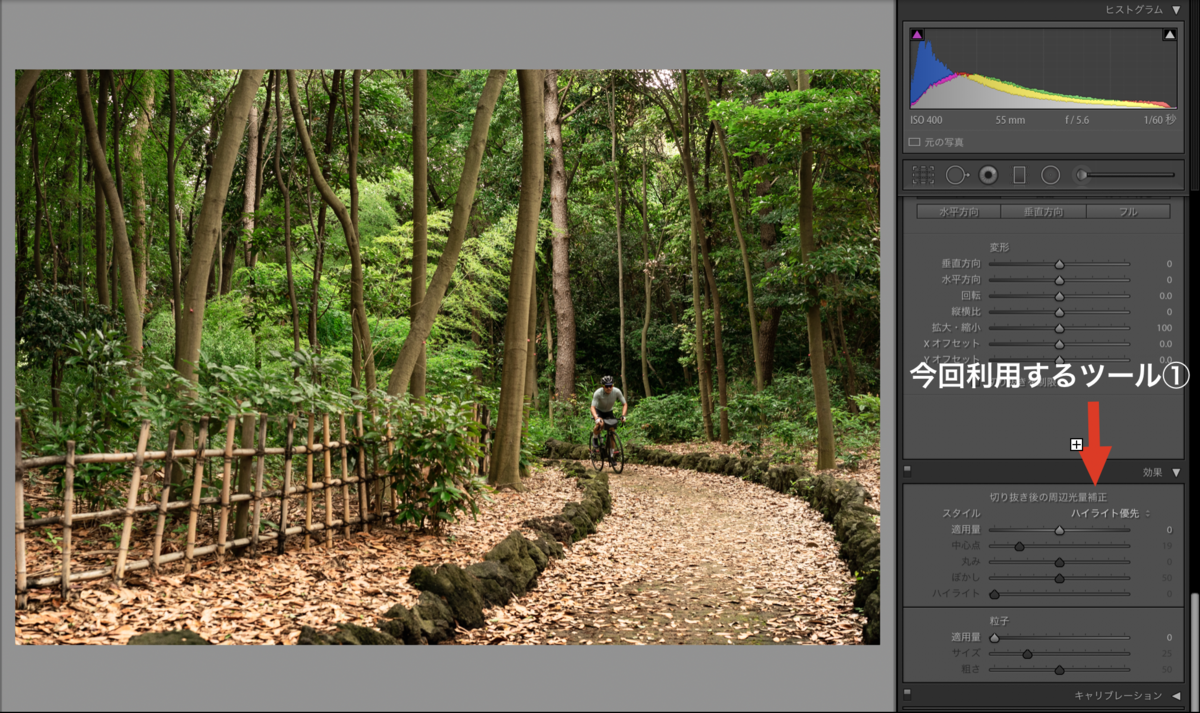
今回利用するツールは効果: 周辺光量減光になります。 読んで字のごとく周辺の光の量を減らす効果を適用できるツールです。

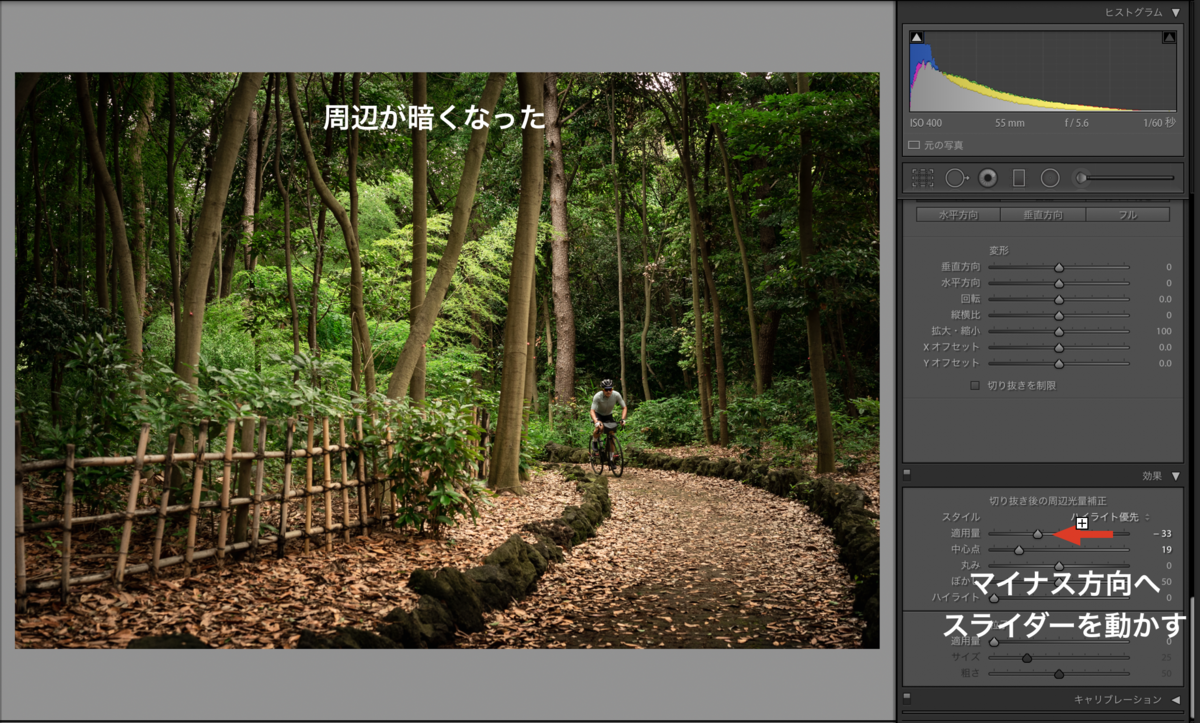
このツールのスライダーをマイナス方向(左)に動かすと、画像の真ん中を中心としたときの周辺を暗くすることができます。

この効果によりサイクリストの周りが暗くなったため、視線誘導の効果(撮り手が見せたいものに目を誘導する)が出たのではないでしょうか。
円形フィルターの利用
この効果を更に強めたいと思って周辺光量減光のスライダーを左に動かすと、サイクリストまで暗くなってしまってしまいます。
それはサイクリストが画像の中央にいるわけではないため、減光効果の対象になってしまうからです。
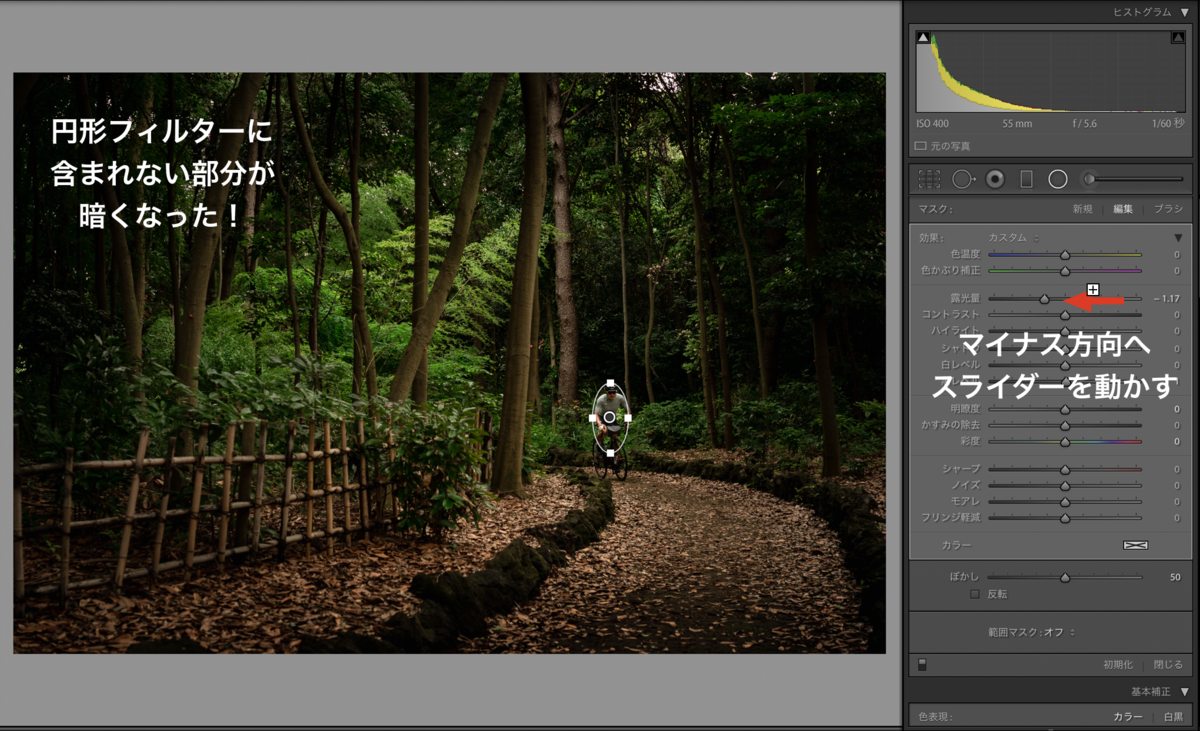
そこで次に利用するのが円形フィルターです。
円形フィルターとは、任意の大きさの円の内側または外側にのみ効果を与えることができる(デフォルトは外側)フィルターです。

このフィルターのサイズをサイクリストと同程度の大きさに調整します。
そして「露光量」のスライダーをマイナス側(左)に動かすことでサイクリストの外側のみを減光することができます。

これにより、ヴィネットによる視線誘導の効果が更に高まったのではないかと思います。
完成形の写真はこちらです。
写真奥のサイクリストに視線が吸い寄せられるようになったと思います。
まとめ
- ヴィネット(周辺の明るさを下げる)により視線誘導の効果をもたらすことができる
- Lightroomでは周辺光量減光のツールにより写真の真ん中を中心とした周辺の明るさを落とすことができる
- 円形フィルターを使うと、主題が写真の中心にいない場合でもヴィネットの効果を実現できる
以上になります。
是非、ヴィネットを駆使して主題を際立たせるレタッチを実現してみてください。
InstagramのフィルターをLightroomで再現してみた Part6 Ginghamの分析
前回はRGBトーンカーブとその調整方法について説明しました。
今回はついに最終回、今まで得た知識を総動員してLightroomで再現したInstagramのGinghamフィルターを分析していきたいと思います。
InstagramのGinghamフィルターについては Part1を御覧ください。
Part2において、私はGinghamフィルターを再現するためにYoutubeの動画を参考にしたと言いましたね。
観ていただくとわかるように、この動画ではPhotoshopにてRGBのトーンカーブ3本をそれぞれ別々に編集しGinghamフィルターを再現しています。
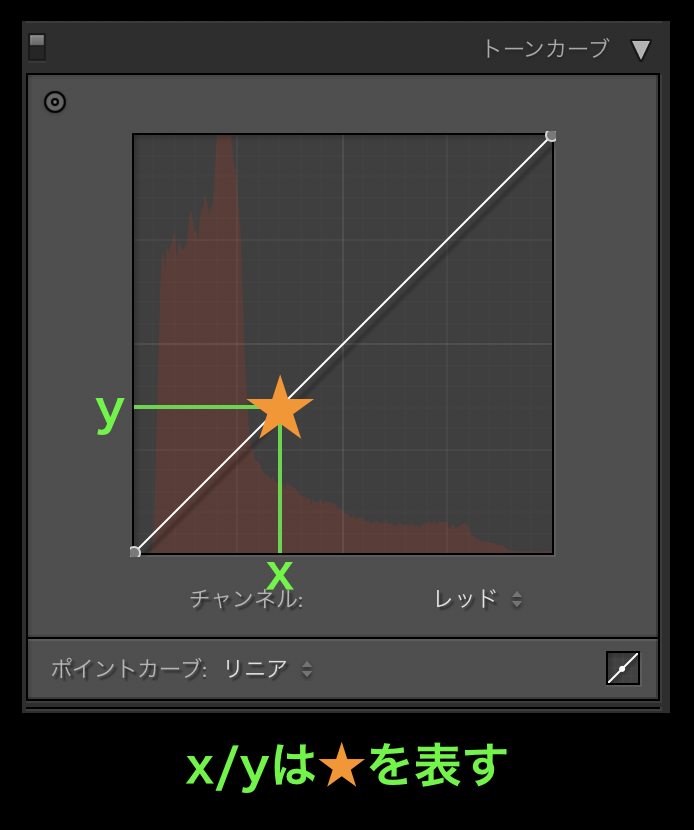
Photoshopではコントロールポイントを座標指定で打つことでトーンカーブを曲げることができます。

トーンカーブパネルの横軸をx, 縦軸をyとすると、(x, y)となる位置にコントロールポイントを打つことができるということを意味します。
横軸-縦軸はそれぞれ255が最大であるため、Photoshopではこの機能を使って細かいトーンカーブの調整が可能です。
これを見て
「おっ!意外と簡単じゃん!やってみよ!」
と思ったのですが、実はLightroomにはこの機能が無いんですよね。。。
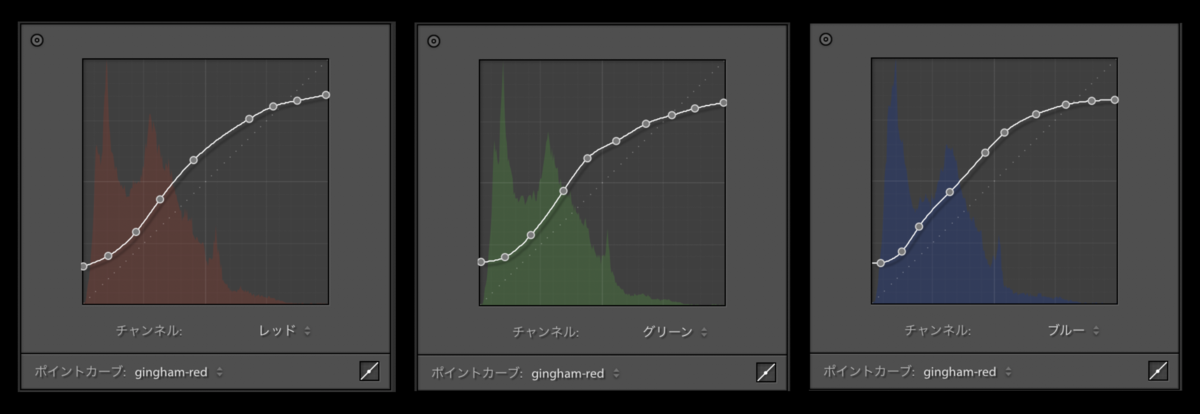
というわけで、動画を一時停止しながらコントロールポイントを(手動で)打って作ったGinghamフィルターのRGBトーンカーブがこちらになります。

(きっとPhotoshopからインポートする方法もあるんだろうけど、まぁいいや。。)
これだけ見てても仕方ないので、まずはGinghamの特徴を抑えるために補助線を引いてみましょう。小学生のときよくやりましたよね。角度求めるときのあれ(違うか)。

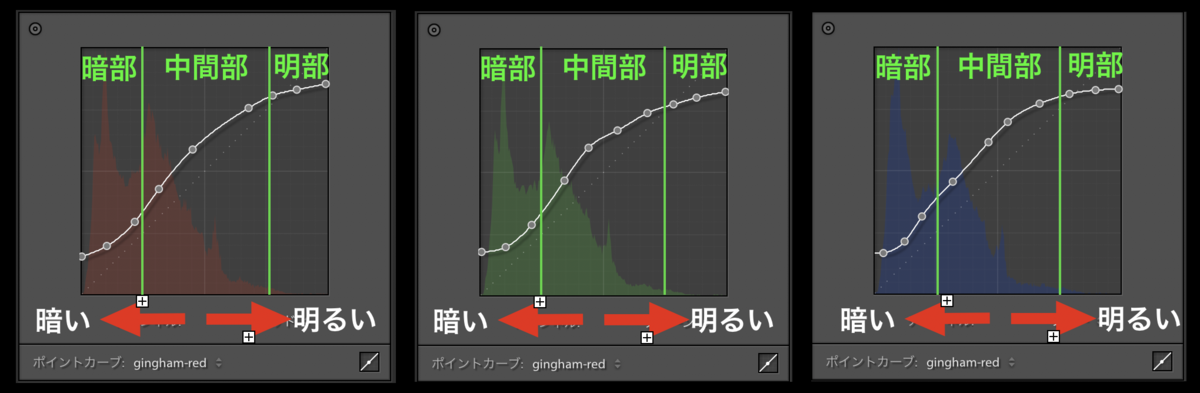
トーンカーブは左に行くほど暗く、右に行くほど明るいです。それを3つに分けます。具体的には以下。
- 暗部(暗い部分)
- 中間部(中くらいの明るさの部分)
- 明部(明るい部分)
そしてそれぞれ別々に見てみると、以下のような特徴がわかります。

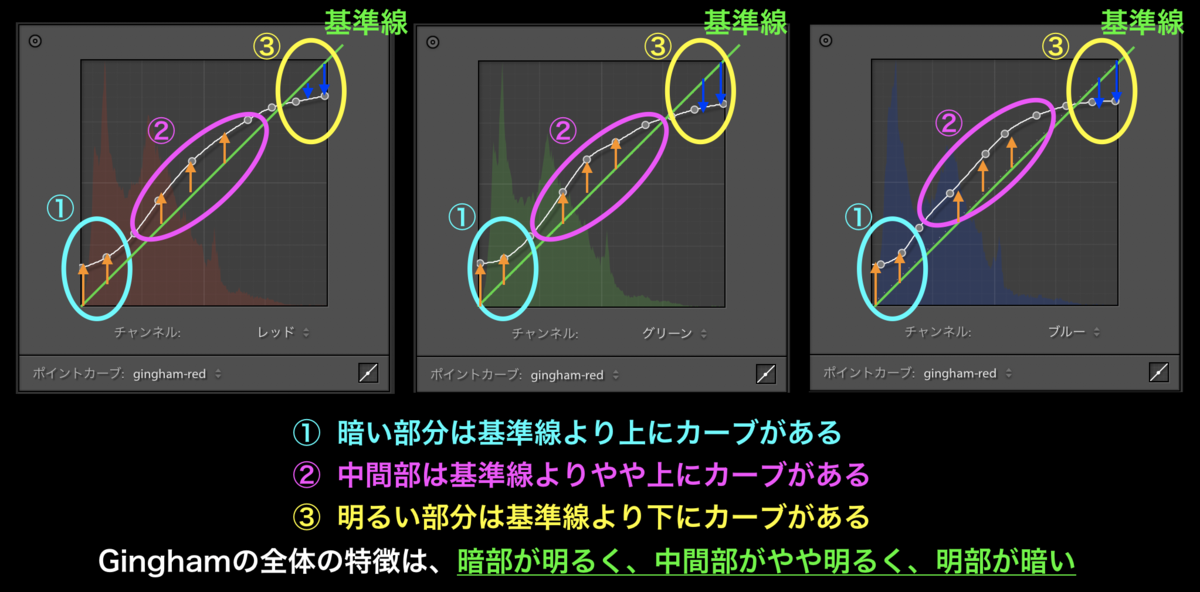
RGBのトーンカーブ全てに共通しているのは以下になります。
- 暗部のカーブが基準線より上にある
- 中間部のカーブが基準線よりやや上にある
- 明部のカーブが基準線より下にある
RGBトーンカーブの原則として、基準線より上にある部分はより色が濃く、基準線より下にある部分はより色が薄くなるというものがありました。 その原則に則って考えると、Ginghamフィルターについては以下の大まかな特徴があることが言えます。
- 暗部の色が濃い
- 中間部の色がやや濃い
- 明部の色が薄い
続いてより細かい部分、RGBのトーンカーブの違いについて見ていきましょう。
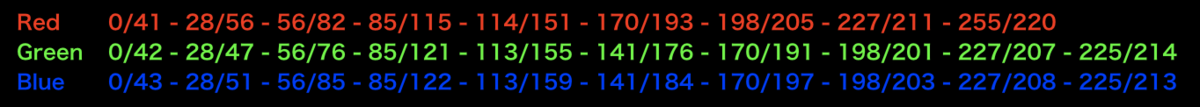
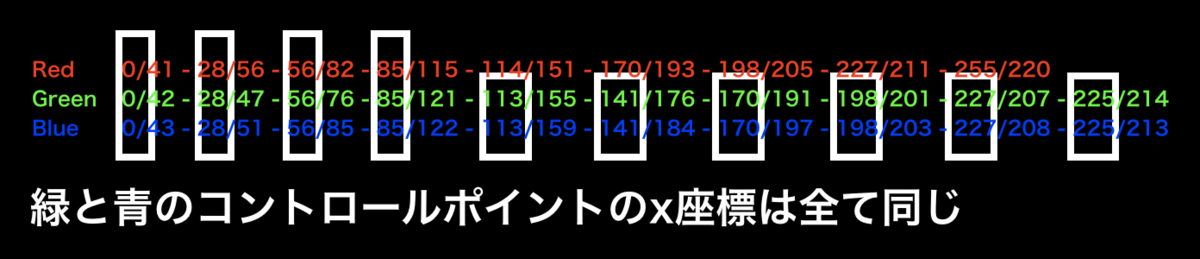
動画内にも出てくるように、RGBトーンカーブのコントロールポイントの設定は以下のようになっています。

なんじゃこりゃという感じだと思います。
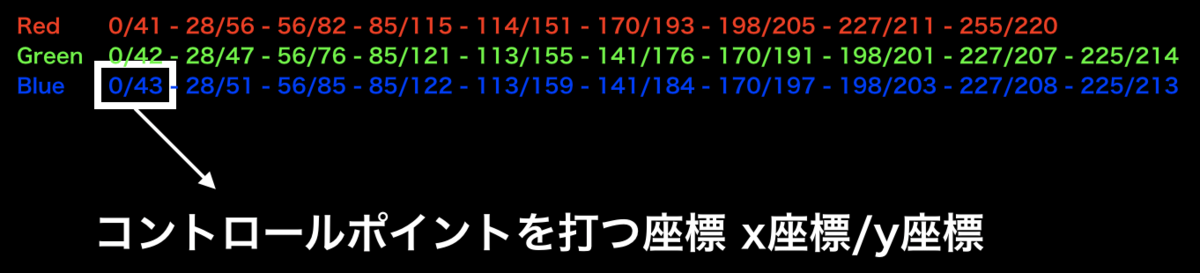
それぞれのスラッシュで区切られた数値の組み合わせ x/y は、x軸の値とy軸の値からなる、トーンカーブ上のコントロールポイントの座標に対応しています。

どこから見たらわからない数値の羅列ですが、ある部分に着目するとスッキリしてきます。

x軸の値に着目してみると、実は青と緑のコントロールポイントのx座標は全て同じであることがわかります。

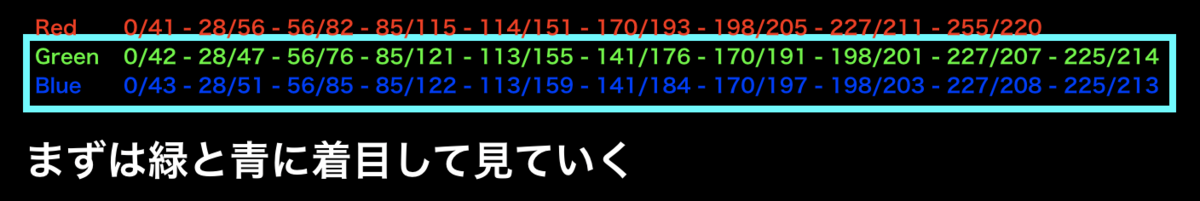
というわけで、まずは青と緑の値に着目してみましょう。

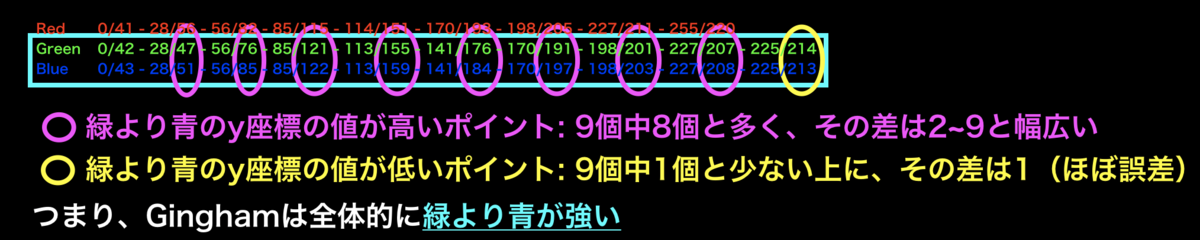
青と緑のコントロールポイントのy軸の値のうち、青の値が大きい部分をマゼンタで、緑が大きい部分をイエローで囲んでいます。 こうしてみると、青の方がy軸の値が大きい数が圧倒的に多いですね。
コントロールポイントのy軸の値が大きいということは、カーブが基準線より大きく離れていることを意味します。 したがって、該当する色がより濃くなるということを意味しています。
つまりこの観察から、Ginghamは全体的に緑より青のほうが強いということが言えます。
では青と緑の関係がわかったところで、次は青と赤の関係についてみていきましょう。

今度は、青と赤のx軸の値が(だいたい)同じコントロールポイントのy軸の値を比較しています。

中間部は青の値が大きく、赤は暗部に1点と、あと明部は赤の値が大きいですね。
したがって、Ginghamは暗部と明部は赤が強く、中間部は青が強いということになります。
さて、これまでのことを合わせると以下のようなことが言えます。
Ginghamは
- 暗部の色が濃く、中間部の色がやや濃く、明部の色が薄い
- 全体的に青が強く、明部は赤が強く、2色に比べると緑が弱い
フィルターである。
では早速Lightroomで作ったGinghamフィルターを適用してみましょう。
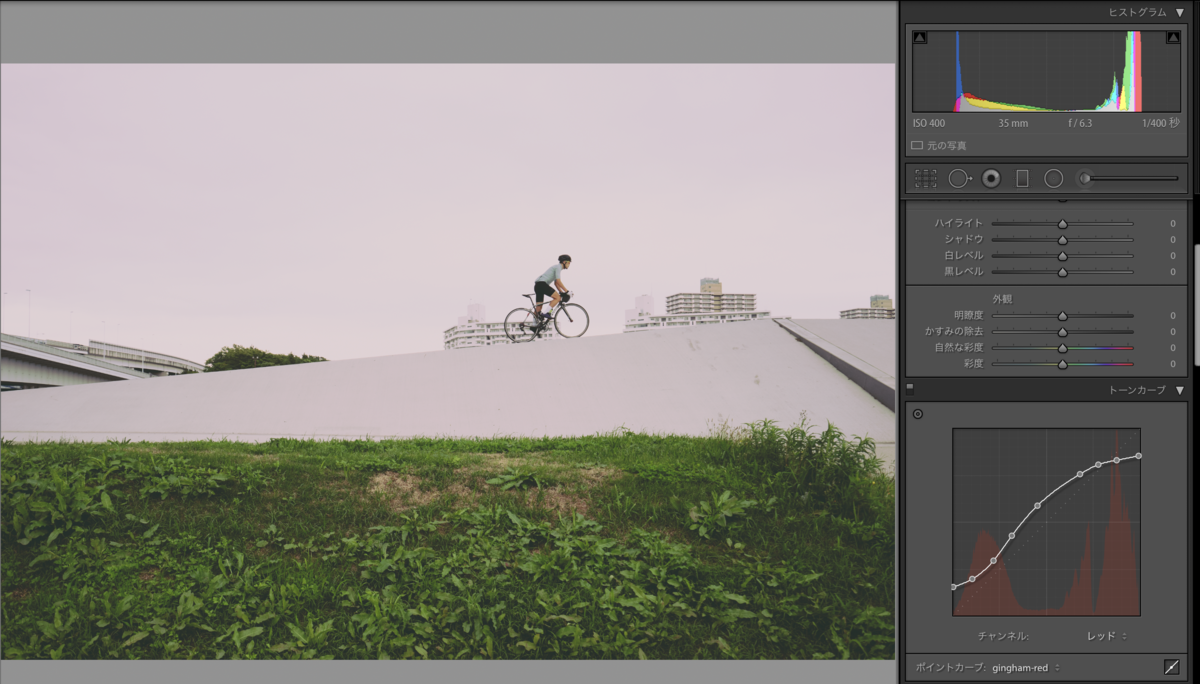
この写真に対して

本家Instagramのフィルター適用後がこちらです。

そして、Youtubeに従って作成したGIngham風フィルターを適用すると以下のようになります。

あれ???なんか全体的に赤っぽくねぇか???
先程Youtubeで紹介されていたGInghamフィルターの特徴として、明部の赤が強いことを述べました。
確かに写真の明るい部分(主に空)が赤っぽくなってしまっていますよね。
Youtubeのパラメータを愚直にLightroomで再現すると、どうやらGinghamっぽくはなるけど完全ではない(赤くなる)という結果になりました。
さて、じゃあどうするか。
そう、RGBトーンカーブを調整することでGinghamの原典に近づけていきます。
ここまで読んできた方ならできるはずです。
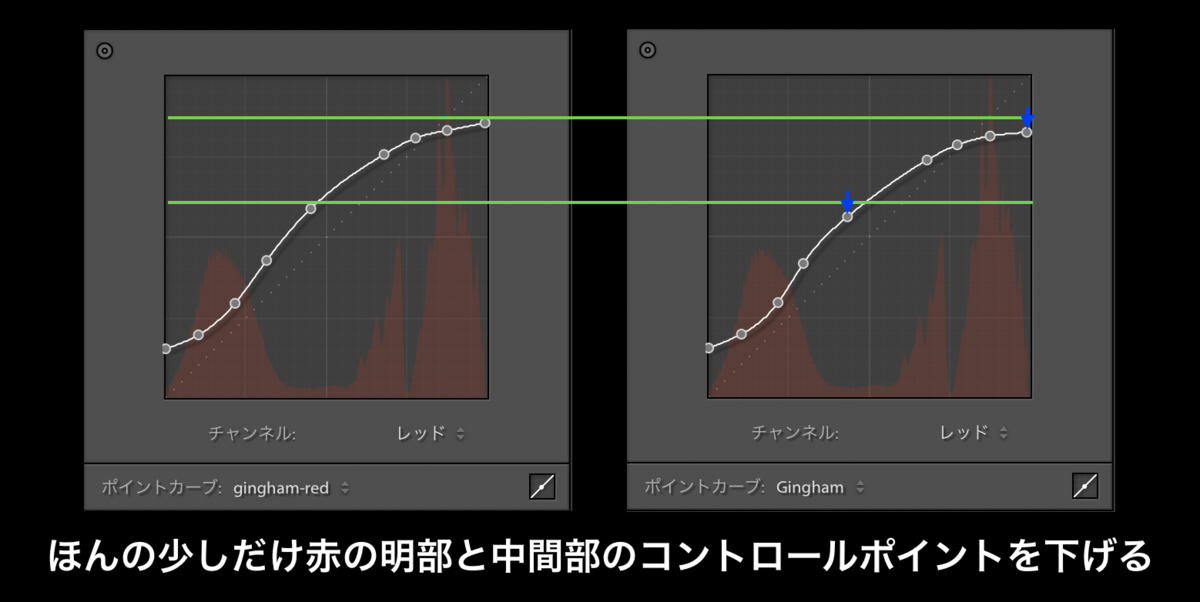
ほんの少しだけ赤のトーンカーブの明部のコントロールポイントを下げます。

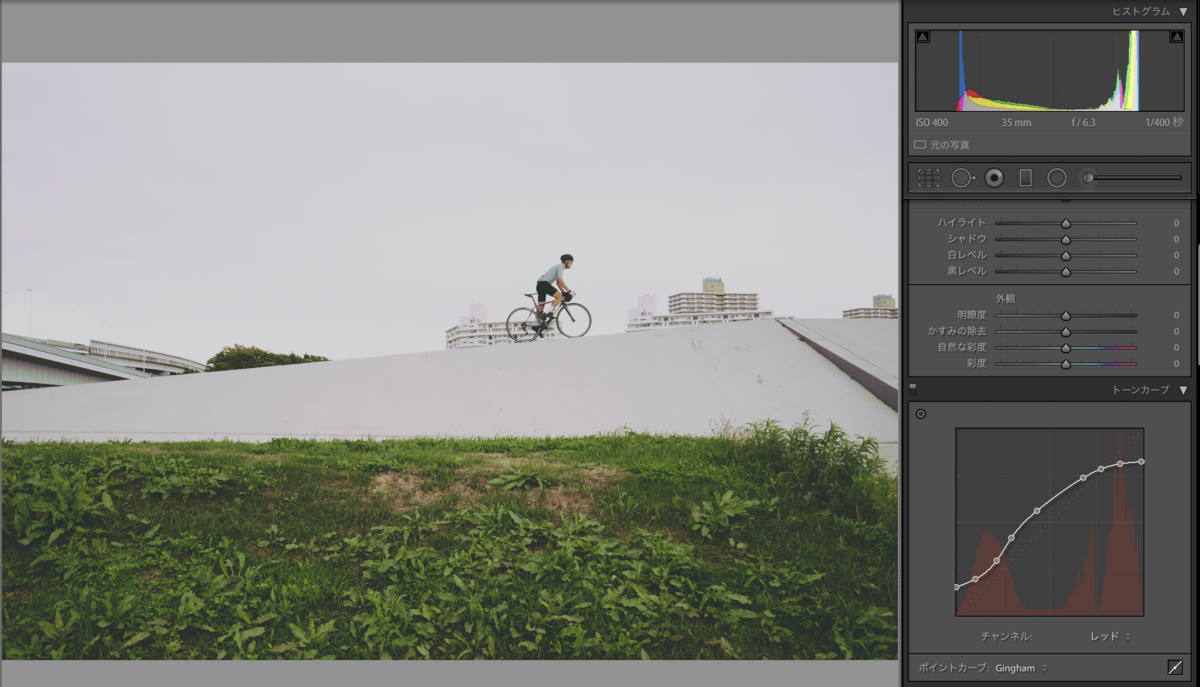
すると以下のようにバランスの取れた色味になりました。かなり本家に近づいたのではないでしょうか。

おわりに
さて、全6回を通してお送りしてきましたInstagramのフィルターをLightroomで再現する試み、いかがでしたでしょうか。
Instagramのフィルターを適用するといい感じになるのが悔しかったので始めた企画。
正直、フィルターを見ただけでは何がどうなってこの色になっているのかさっぱりわからず、動画からリバースエンジニアリングのようなことをしてやっとわかってきたのと、 その過程でヒストグラムやトーンカーブについて多くのことを学び自分の現像の表現の幅も僅かながら広がった気がします。
フィルターをゼロから作れと言われたら正直まだ難しいところではあるのですが、何をどうしたらどういう色が出るのかという積み重ねが、自分の意図通りの表現を作る力を作っていくのかなと実感しました。
センスは知識からという言葉が最近信条になってきています。むしろそれが自分を支えるものだと言っていい。
Ginghamに限らず、今後もトーンカーブ調整によって様々な写真表現を再現することを繰り返し、自由に色を扱えるようになっていけたらと思います。
サイクリング中にハンドドリップコーヒーを淹れるための道具と方法、そしてパッキングについて語ってみた
学生時代に珈琲を飲んで腹を壊してからというもの、ずっと紅茶派を貫き続けてきました。
ところが半年くらい前に偶然もらったドリップバッグ珈琲を飲んでみたら「あれ?なんともないな?美味しいな?」
となり、そこから珈琲の魅力にどっぷり浸かってしまいました。
今では豆を注文してからその場で焙煎してくれる店に通い、自宅でミルで挽いてハンドドリップで飲むのが常習化するまでになりました。
凝り性だからね。仕方ないね。
(腹を壊した店は2回中2回当たったので、店が悪かったのか。。?と今では思うように)
珈琲を飲み続けるうちに、これをサイクリング中に飲めたら最高だろうなぁ…山の上で飲むハンドドリップコーヒーはさぞかし美味いだろうなと。
マグだけならいいけど、ドリッパーも持っていかなきゃいけないし、火起こしどうすんだよ…と疑問は尽きず、半ば諦めていました。
そんな中、ふと立ち寄ったTOKYO Wheels(自転車アパレル専門店)東日本橋店にてカメラ&アウトドア好きの店員さんと話が弾み、話の流れでボソッと「サイクリングで行った先でコーヒー入れたいんですよ〜」と言ったら、「それなら色々いいのありますよ!」とツールを色々おすすめしてもらったのでした。
(気づいたら2時間くらい話していて営業妨害もいいところだった。。多分お店のエラい人だったからお咎めなしだったんだろうけど)
そこから自分でも色々調べてついに今日実践に至ったので、今週は(Instagramのフィルターの最後の記事をポストするつもりだったけど)サイクリング中にハンドドリップコーヒーを淹れる場合のおすすめツールとそのパッキングについて説明していきたいと思います。
道具について
今回使う道具はこれ
クッカー: Snow Peak(スノーピーク) チタンシングルマグ 450ml
![スノーピーク(snow peak) チタン シングルマグ 450 [容量450ml] MG-143 スノーピーク(snow peak) チタン シングルマグ 450 [容量450ml] MG-143](https://images-fe.ssl-images-amazon.com/images/I/41m04EdOC4L._SL160_.jpg)
スノーピーク(snow peak) チタン シングルマグ 450 [容量450ml] MG-143
- 出版社/メーカー: スノーピーク(snow peak)
- 発売日: 2017/03/31
- メディア: スポーツ用品
- この商品を含むブログを見る
これは超有名アイテム。アウトドア好きなら知らない人はいないんじゃないでしょうか?
アウトドアやっていなくてもマグカップだけ持っている人もいるんじゃないかっていうくらい有名(かくいう自分がそうでした)
日本が誇るアウトドラブランドSnow Peakが発売しているチタン製のマグカップ、その450mlです。
チタン製なので超軽い。金属製なので割れることもないです(どちらかというと変形する)。
ただ金属の一層構造なので熱伝導率が高く(チタンは金属の中では低い方だが、そもそも金属自体が熱伝導率高い)、一度熱湯を入れるとすぐに熱くなるため素手で持つことはできません(ちなみに冷めるのも早い)。
取っ手は熱くならないので、熱い液体を入れたときは取っ手を持つことになります。
一方でその熱伝導の高さを生かして、直火による調理が可能です。
こいつは湯沸かしに使います。コーヒー1杯を淹れるのに必要なお湯は160ml程度なので、ギリギリ2杯分カバーできるくらいの大きさ(沸かすときに並々に入れるのは無理なので)。ちょうどいいです。
保温性に優れた二層構造のダブルマグもありますが、こちらは直火にかけると破裂するのでやめましょう(二層の間に空気が入っているため、膨張する)
![スノーピーク(snow peak) チタン ダブルマグ 300 [容量300ml] フォールディングハンドル MG-052FHR スノーピーク(snow peak) チタン ダブルマグ 300 [容量300ml] フォールディングハンドル MG-052FHR](https://images-fe.ssl-images-amazon.com/images/I/41N5bt1KhNL._SL160_.jpg)
スノーピーク(snow peak) チタン ダブルマグ 300 [容量300ml] フォールディングハンドル MG-052FHR
- 出版社/メーカー: スノーピーク(snow peak)
- 発売日: 2014/04/01
- メディア: スポーツ用品
- この商品を含むブログを見る
コーヒーカップ: Snow Peak(スノーピーク) チタンシングルマグ 220ml
![スノーピーク(snow peak) チタン シングルマグ 220 [容量220ml] MG-141 スノーピーク(snow peak) チタン シングルマグ 220 [容量220ml] MG-141](https://images-fe.ssl-images-amazon.com/images/I/41wuzskfUCL._SL160_.jpg)
スノーピーク(snow peak) チタン シングルマグ 220 [容量220ml] MG-141
- 出版社/メーカー: スノーピーク(snow peak)
- 発売日: 2017/03/31
- メディア: スポーツ用品
- この商品を含むブログを見る
上で紹介したチタンマグの220ml版です。
スノーピークのチタンマグは4サイズ出ていて(220ml, 300ml, 450ml)、そのうち一番小さいのがこれ。
こいつは珈琲を飲むのに使います。珈琲一杯は160mlなので丁度いい容量ですね。
ちなみにスノーピークのチタンマグはサイズ別で揃えるとスタッキング(重ねて収納)できるので、持ち運ぶ時に省スペースになって便利です(どこで出してるやつも同じかもしれんけど)。
ドリッパー: MUNIEQ(ミュニーク) Tetra Drip 02S
サイクリング中にハンドドリップする上で 二番目の懸念事項はドリッパーでした(一番は後で出てくる)。
どう考えても場所を取りますよね。
と思ってたらちゃんとありました。超コンパクトなやつが。
やっぱりアウトドアはパッキング命ということなんでしょうね。

MUNIEQ(ミュニーク) Tetra Drip 02S 09210002000002
- 出版社/メーカー: MUNIEQ(ミュニーク)
- メディア: スポーツ用品
- この商品を含むブログを見る
パッケージを開けると3枚の薄い金属製の板が入っているのですが、これを組み合わせるとドリッパーが完成します。
Tetra Dripを組み立てる。 pic.twitter.com/34Oda0l6zq
— Weekendcycler (@weekendcycler) August 25, 2019板は一枚あたり1mmもないので、3枚重ねても超薄い。
鏡面になっているので反射してちょっとカッコイイ。
ミル: POREX(ポーレックス) コーヒーミル

- 出版社/メーカー: ポーレックス
- メディア: ホーム&キッチン
- 購入: 14人 クリック: 156回
- この商品を含むブログ (63件) を見る
忘れちゃいけないのがミル。挽いた豆を持っていってもいいけれど、どうせハンドドリップするなら挽くところからやったほうが良いに決まっている(流石に焙煎は勘弁)。
それ、意味あるの?とか言っちゃいけない。お兄さんとの約束だぞ。
POREXのミルだとちょうど2杯分のコーヒー豆(大さじ4くらい)を格納できます。豆はミルに入れて持っていくのが省スペースですね。
火起こし: EsBit(エスビット) ポケットストーブ
今回一番の懸念事項だったのが火起こし。
ネットで探すとジェットボイルとかいうツールが出てくるんですが、流石にサイクリングで持ち運ぶにはでかすぎる。

JETBOIL(ジェットボイル) バーナー ZIPジップ ブラック 1824325 BK 【日本正規品】 PSマーク取得品
- 出版社/メーカー: JETBOIL(ジェットボイル)
- 発売日: 2012/02/15
- メディア: スポーツ用品
- クリック: 1回
- この商品を含むブログを見る
自分の中で決めているサイクリングの条件に軽快感を損なわないこと(ロードバイク前提)があるので、キャリアを付けて大きな荷物を持っていくという選択肢は取れません。
そんな中で一番の懸念事項だったのが火起こしなのですが、あったんですよ丁度いいツールが。。
それがエスビットのポケットストーブです。

Esbit(エスビット) ポケットストーブミリタリー(固形燃料14g×6個付) ES21920000
- 出版社/メーカー: エスビット(Esbit)
- メディア: スポーツ用品
- この商品を含むブログを見る
ポケットに入るくらいの大きさで湯沸かしから簡単な調理までできる優れものです。
ちなみにこれをTOKYO Wheelsの店員さんに教えてもらいハンドドリッピングサイクリング(なんだそれ)への道が開けたので、超重要アイテム。
あのときTOKYO Wheelsに入店するという選択肢を取って正解でした。
水
いざ珈琲淹れようと思った時に「あ、水がない!」なんてことになりがちなので忘れず準備しましょう。
最も省スペースなのはボトルに入れて持っていくことですが、夏場やヒルクライムだと淹れようとしたとき既にボトルは空。。ということが予測できますね。
ダブルボトル方式にして余裕を持たせておくか、いっそのこと以下のようなアウトドア用のソフトボトルを使う手もあります。

Platypus(プラティパス) アウトドア 給水用 ソフトボトル 容量0.5L ブルー 25931 【日本正規品】
- 出版社/メーカー: Platypus(プラティパス)
- 発売日: 2013/03/12
- メディア: スポーツ用品
- この商品を含むブログを見る
容量的にはちょうど珈琲二杯、使い終わったら小さくたためるので便利ですね。
今回はボトルに入っている水をそのまま使いました。
風よけ
天候によっては風よけも重要です。風が吹いてると点けた日が消えちゃいますからね。 こちらもポケットに入るぐらいコンパクトなものをチョイス。

【ノーブランド品】 ウインドスクリーン 135mm×650mm
- 出版社/メーカー: ノーブランド
- メディア: その他
- この商品を含むブログを見る
フィルターペーパー(お好みのもの)
Tetra Dripは円錐形のペーパーに対応と説明書に記述がありますが、台形型でも使えないことはないです。

HARIO (ハリオ) V60用 ペーパーフィルター M1~4杯用 100枚箱入り みさらし VCF-02-100MK
- 出版社/メーカー: HARIO(ハリオ)
- メディア: ホーム&キッチン
- 購入: 2人 クリック: 2回
- この商品を含むブログを見る
自分はスーパーで買った適当な台形型を使ってます。。(この辺もちゃんと実践してまとめたいな)
ちょっとかさばりますがネルドリップ(布フィルターによるドリップ)したい人はこだわり抜いても良いのではないでしょうか。

HARIO (ハリオ) ろか布 ウッドネック ネルドリップ 3~4杯用 3枚入 FD-3
- 出版社/メーカー: HARIO(ハリオ)
- メディア: ホーム&キッチン
- 購入: 1人 クリック: 30回
- この商品を含むブログ (2件) を見る
豆(お好みのもの)
これはもう最高に自分が好きな豆を持っていきましょう。
今回は珈琲問屋で購入したエメラルドマウンテン(フルシティロースト)を持っていきました。
甘みとコクが強く酸味はそこそこ。酸味はそこまで必要なく、コクと甘みな好きな自分にはクリティカルヒットな豆。
フルシティくらいに挽くと酸味がさらに減ってちょうどいい。絶賛リピート中です。
せっかく荷物を詰め込んでいくの(多少なりとも)足かせをプラスするのだから、頑張った自分へのご褒美として良い豆を選択しない理由はない。
夏は多少劣化する気もしますが、そこはもう仕方ないかと。。
着火道具
これを忘れると何もできません。山の上で豆だけ挽いてもまるで意味がない。
私はターボライターを持参しましたが、マッチなどでも良いのではないでしょうか。

ユーコ(UCO) 防水・防風 マッチ 焚火 アウトドア用 【タイタン ストームプルーフマッチキット】 24162
- 出版社/メーカー: ユーコ(UCO)
- メディア: スポーツ用品
- この商品を含むブログを見る
軍手
チタンマグは熱するとめちゃくちゃ熱くなるので、素手で触ることはできません。 取っ手も熱くなる可能性があるので、軍手があったほうが良いですね。
また、ポケットストーブで固形燃料を扱うときには必須になると思います。
0. パッキング
さて、自転車を軽快に走らせるためにもパッキングは重要になってきます。
パッキングといえばサドルバッグですが、重心から距離のあるサドルに取り付けるという特性上、モーメントが大きくなり走行中にブルンブルン左右に揺れて超ストレス。
そこで自分がよく使うパッキングツールがフレームバッグです(ボトルの上についてるやつ)。
重心に近い位置に取り付けるためモーメントが小さい。少なくとも自分の場合は膝をすることもないので非常に快適です。
私がいつも使っているのがリベレイトデザインのMサイズ。
今回のパッキングはこのフレームバッグのみで事足りました。
フレームバッグへのパッキング pic.twitter.com/cygGpCrRXi
— Weekendcycler (@weekendcycler) August 25, 2019
4リットルと結構容量があるのも理由の一つですが、他の工夫としてはこんな感じ。
- カップをスタッキングすることでスペースを削る
- ポーレックスのミルが細長いのでフレームバッグとの親和性が高い
- 豆をミルに入れて持っていく
- Tetra Dripが超省スペース(ペラッペラやでほんま)
- エスビットのポケットストーブ超小さい…
全体的にかさばらない道具を選んでいるので、小さめのフレームバッグでも全然いけると思います。
↑で紹介した道具以外にカメラレンズ掃除用のブロワーも入りました。
1. 豆を挽く
いよいよ手順に入っていきます。
まず豆を挽いていきます。
筋トレが趣味の先輩の剛腕により、粉々にされていくエメラルドマウンテンの豆たち。
POREXコーヒーミルで豆を挽く。 pic.twitter.com/8oyHEFkDfu
— Weekendcycler (@weekendcycler) August 25, 2019
抵抗も虚しくあっという間に粉微塵になってしまいました。
挽いた豆はテトラドリップにセットしておきましょう。
2. 湯を沸かす
湯を沸かしていきます。
ポケットストーブを組み立てます。
フルオープンにせずに、少しハの字にしておきます。
450mlのチタンマグにちょうどフィットするくらいの大きさです。 そしてポケットストーブの真ん中のくぼんだところに燃料を投入、ライターで着火します。
ハの字に開いたEsbit ポケットストーブの窪みに固形燃料をセットし、着火。
— Weekendcycler (@weekendcycler) August 25, 2019
ボトルに入った水をスノーピークシングルチタンマグ450mlに注ぐ。 pic.twitter.com/6b8GVnnZmd
着火したらすかさず水を入れた450mlチタンマグを上に置きましょう。
水を注いだチタンマグを火にかけ、ポケットストーブの周りに風除けを展開する。 pic.twitter.com/Gle94MbcY1
— Weekendcycler (@weekendcycler) August 25, 2019
少し風があったので風除けも使いました。
途中で固形燃料を追加しながら温め、燃料3個くらいでコーヒーにいいくらい温度(85℃)になりました。
3. 抽出
いよいよ抽出していきます。
組み立てたTetra Dripをチタンマグ220mlの上に置き、セット完了です。
上から450mlチタンマグに入ったお湯を少しだけ注ぎ蒸らし、少し経ったら円を描くように注ぎ…といきたいところですが、チタンマグには注ぎ口が付いてるわけでもないので上手くいかないですね。。
このあたりは結構適当になってしまってます。 注ぎ口が付いた小さめのチタンクッカーがあればもう少し改善するかな。
適温になったお湯を注いで蒸らし〜抽出する。 pic.twitter.com/tyoU1xQg0z
— Weekendcycler (@weekendcycler) August 25, 2019
さすがにケトルは持ってこれないので、これはこれで仕方ないですかね。。
これで完了です。美味しいコーヒーを楽しみましょう。
これであなたもレッツサイクリングハンドドリッピング!!(長い)
InstagramのフィルターをLightroomで再現してみた Part5 RGBトーンカーブの調整
前回はRGBのヒストグラムについて説明しました。
今回はRGBのトーンカーブとその調整方法について説明します。
LightroomでRGBトーンカーブを操作できる状態にする
LightroomでRGBトーンカーブを調整する手順について説明していきます。
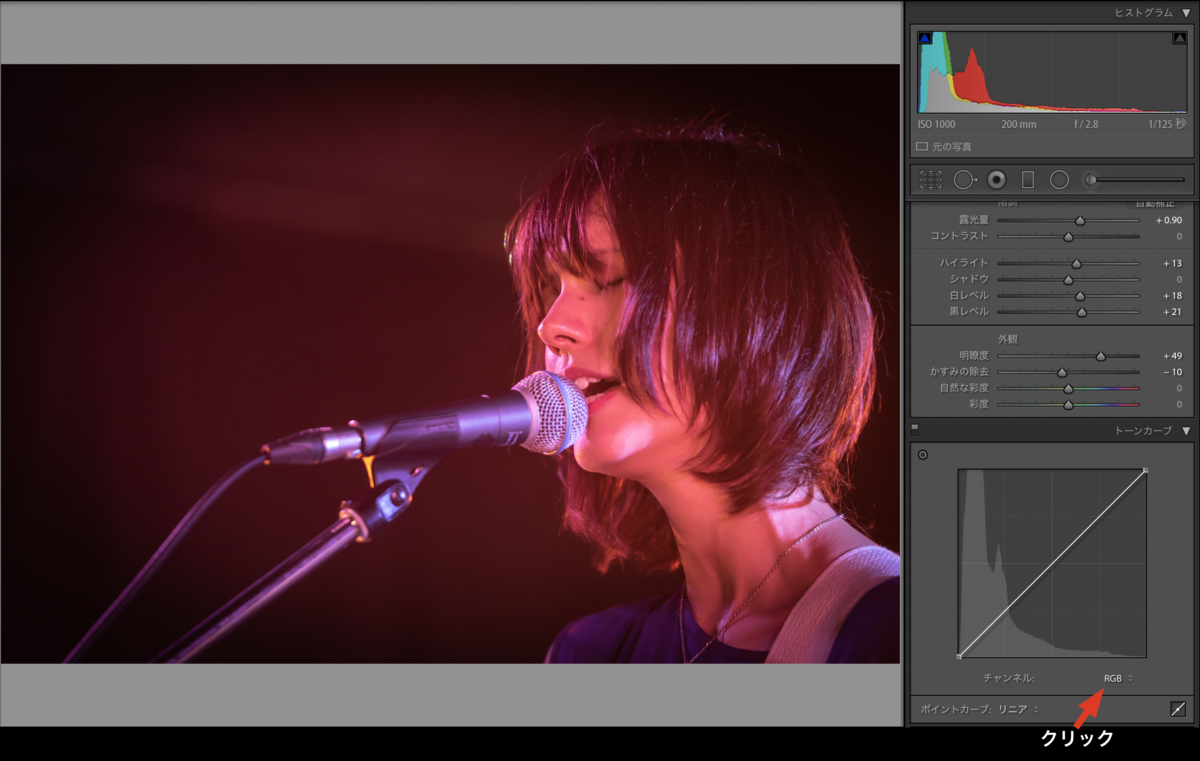
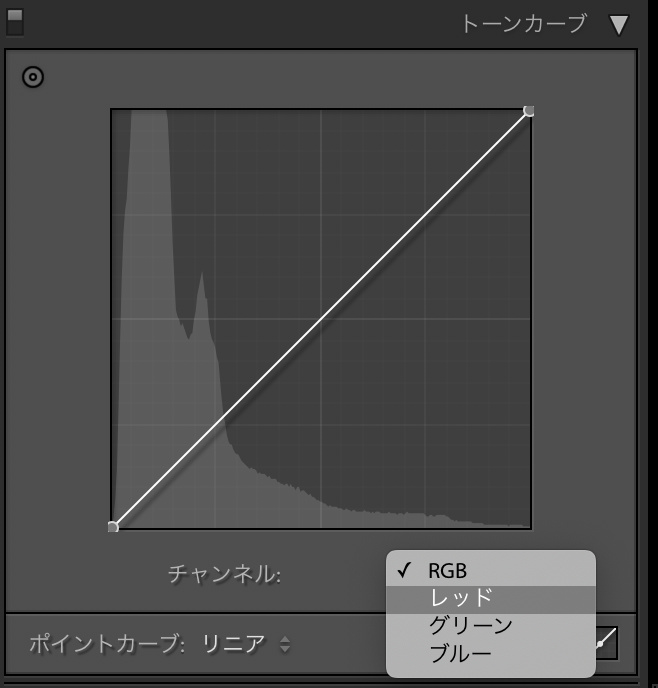
まず、トーンカーブのパネルの以下の部分をクリックします。
以下のようにパネルが変化しRGBの項目が表示されます。次はこのRGBをクリックしましょう。

そうすると選択肢が出てきます。それぞれの意味は以下のようになっています。
- RGB: RGBの三色を組み合わせたトーンカーブとヒストグラムを表示する
- レッド: 赤(R)のトーンカーブとヒストグラムを表示する
- グリーン: 緑(G)のトーンカーブとヒストグラムを表示する
- ブルー: 青(B)のトーンカーブとヒストグラムを表示する

試しにレッドを選択してみると、以下のように赤のトーンカーブとヒストグラムのみの表示に切り替わり、調整が可能になります。

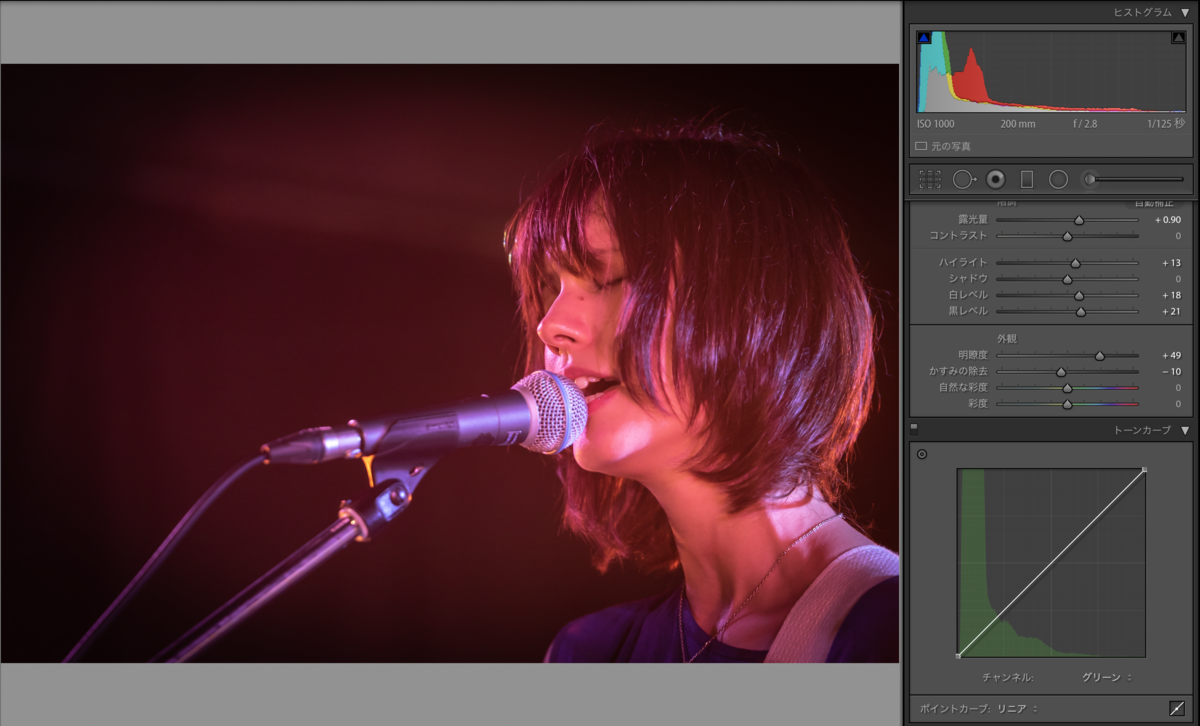
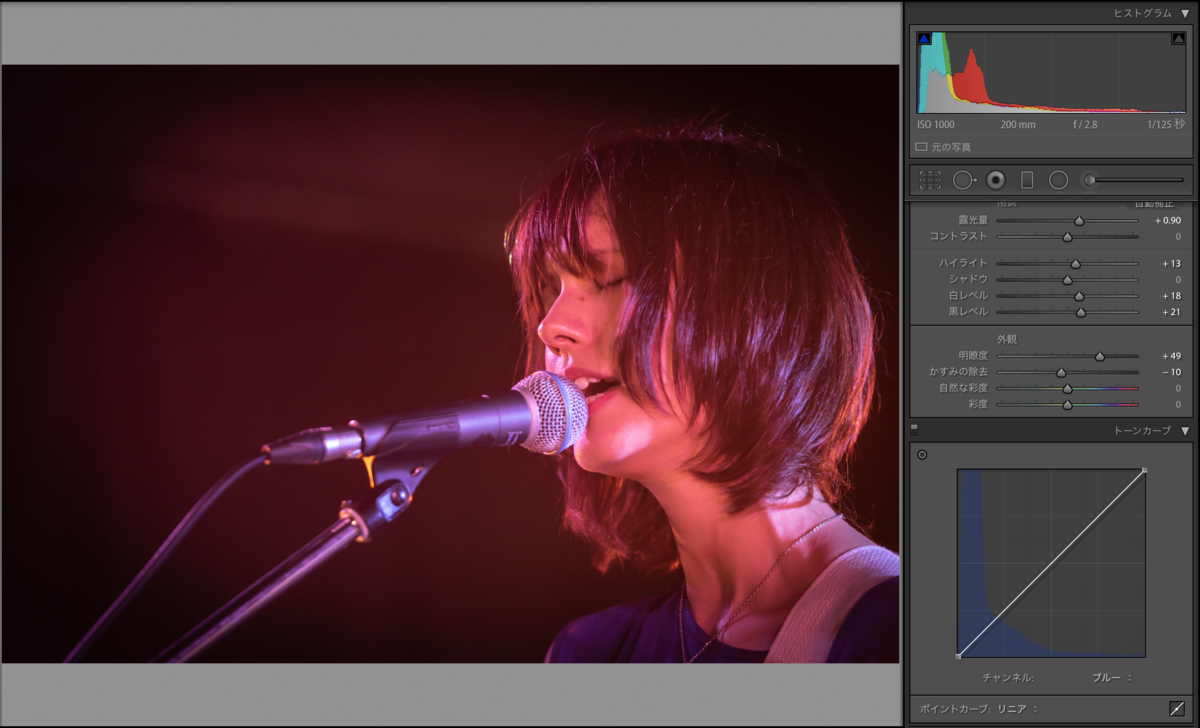
青(B)と緑(G)も同様の手順で表示可能です。


RGBのヒストグラムからわかること
前回の復習も兼ねて、この写真のRGBヒストグラムから何がわかるのか見てみましょう。
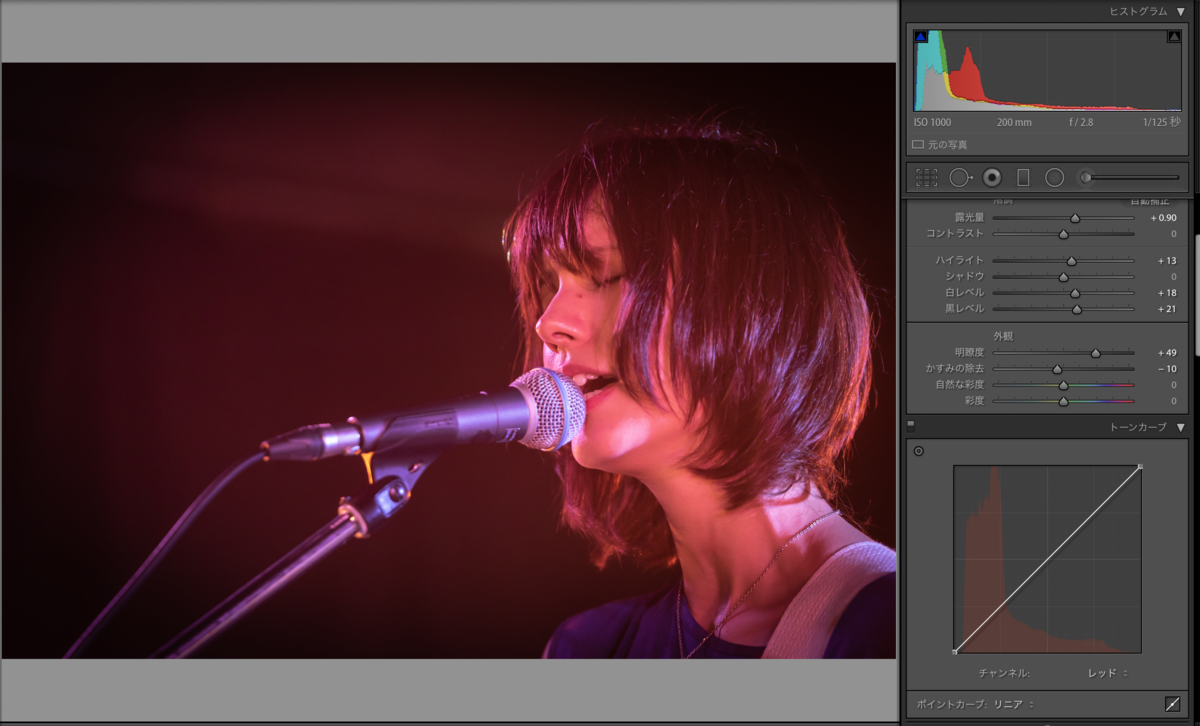
まず、先ほどの赤のヒストグラムから。

着目してほしい点は2つです。
- ヒストグラムの左端(最も暗い部分)より少しだけ右側の数値が高くなっている(ピクセルが集中している)
- 画面右側上部の赤のヒストグラムと、トーンカーブのパネルの赤のヒストグラムの形状が一致している(アスペクト比が違うだけ)
後者については、前回説明したように上に表示されたカラフルなヒストグラムがRGB3つのヒストグラムの合成になっているということの確認です。
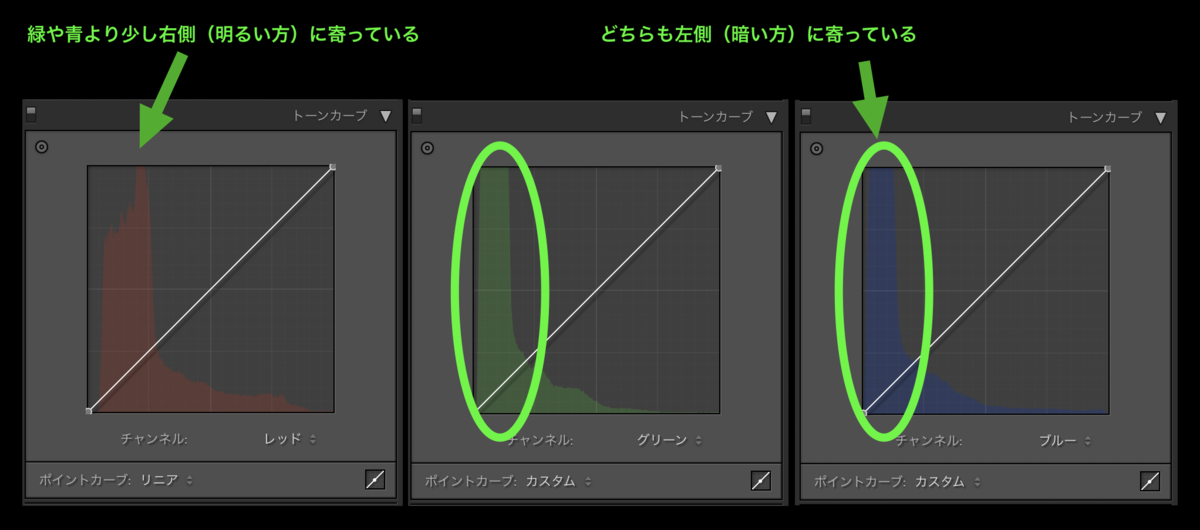
前者を踏まえて、赤と緑と青のヒストグラムを並べて見てみましょう。

赤に比べて、緑と青が左側(暗い方)に寄っていますよね。 したがって、写真の方も赤が強めに出ており(他の二色に比べて明るいので)、逆に青や緑は黒く潰れてしまって目立たないではないかということが見て取れます。
写真を見てみると確かにそうなっていることがわかります。
RGBトーンカーブの調整
さて、そろそろRGBヒストグラムのなんたるかがわかってきたところで実際にトーンカーブを調整していきましょう。例として、赤のヒストグラムを操作していきます。
結論から言うと、RGBのトーンカーブは、輝度ごとのRGBの色の強さ(赤のトーンカーブなら赤みを)を調整できる機能になります。
前々回説明したトーンカーブは、輝度毎の明暗を調整する機能でした。今回は明暗ではなく色の強さを調整できるというわけです。
では早速調整してみましょう。
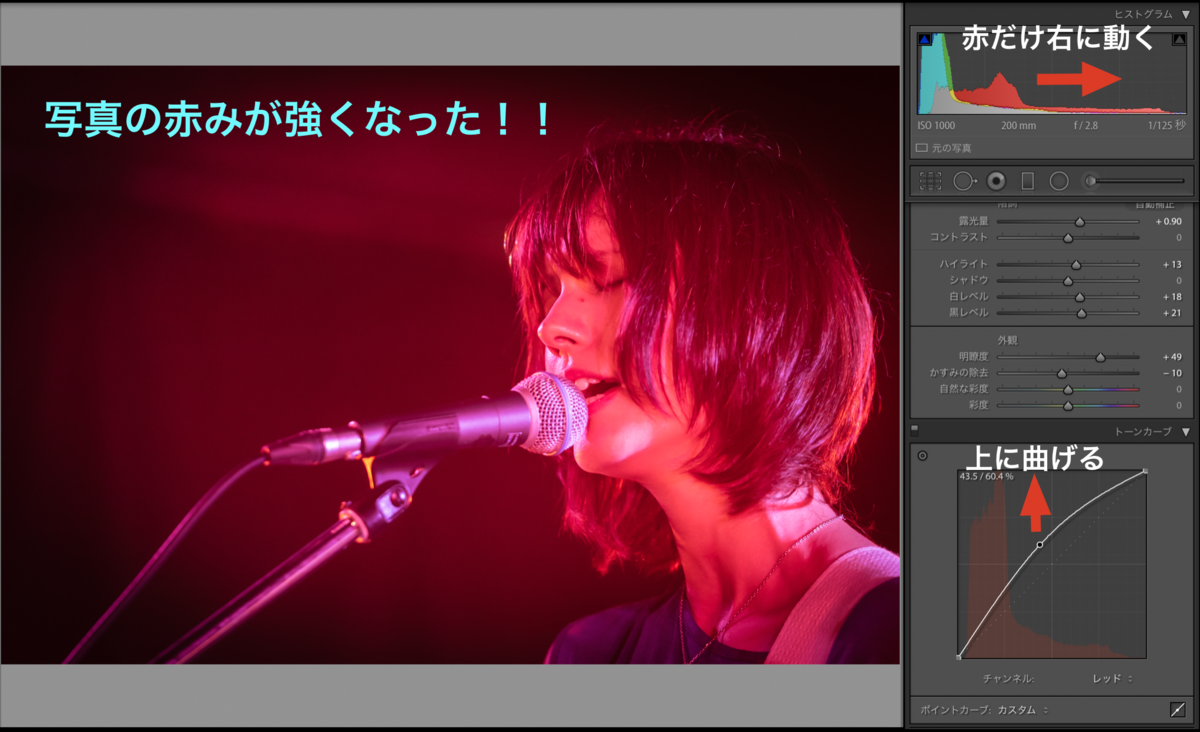
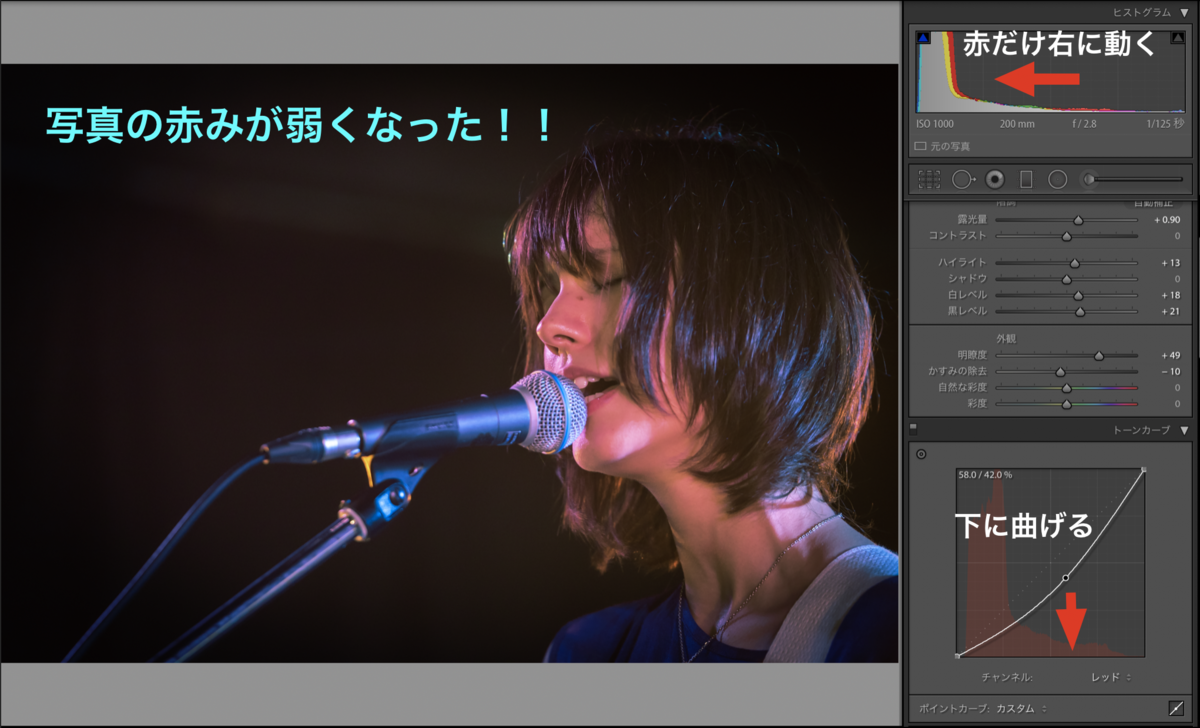
前々回説明した輝度のトーンカーブでは上に曲げると明るく、下に曲げると暗くなりました。
一方で赤のトーンカーブの操作では、上に曲げると赤く、下に曲げると赤が薄くなるという効果が出ていることがわかります。
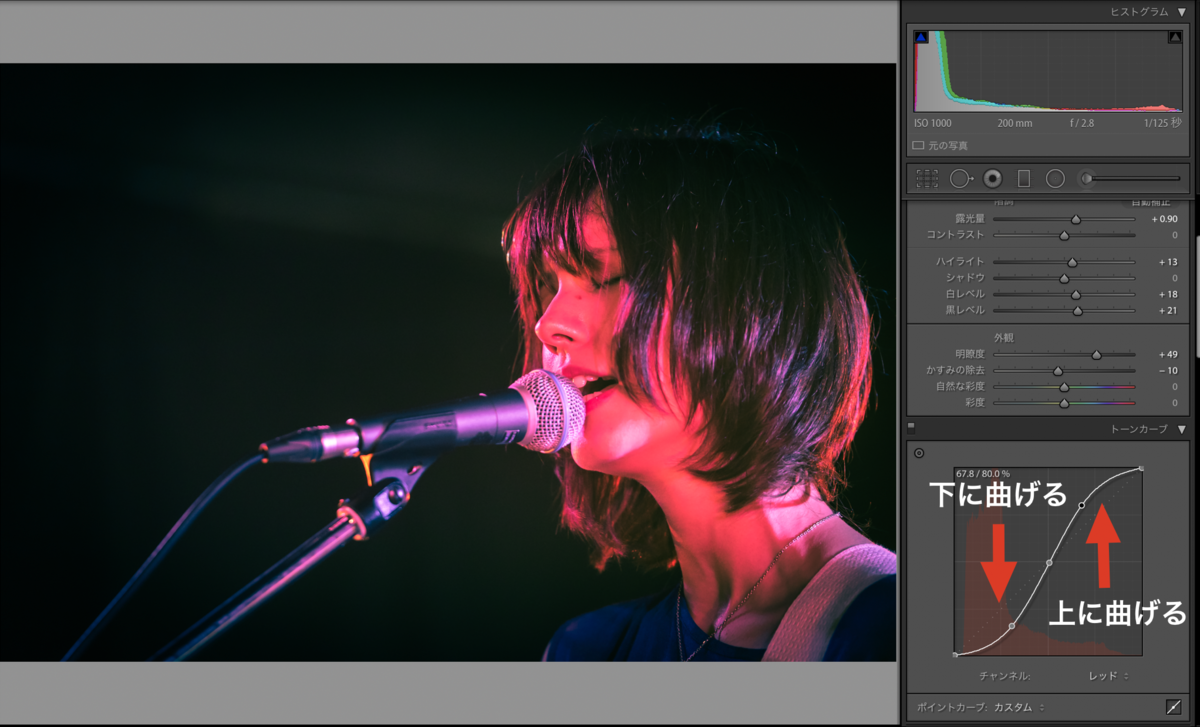
では次にS字のカーブを作ってみましょう。

比較的明るいボーカルの女性の顔部分が赤くなり、逆にそれ以外の部分が黒くなり(赤色が薄くなった)ました。
さて、ここでヒストグラムの重要な性質を思い出してみましょう。

そう、ヒストグラムは左側にいくほど暗く、右側にいくほど明るくなるのでした。
したがって上のようなS字カーブを作る調整は、明るい部分(右半分)のカーブを上に曲げ、暗い部分のカーブを下に曲げる(左半分)ことに他なりません。
よって、明るい部分の赤みが強くなり、暗い部分の赤みが弱くなるといった調整がされるため、比較的明るいボーカルの女性の顔部分が赤くなり、逆にそれ以外の部分が黒くなる(赤色が薄くなった)という変化が出てくるわけです。
これを赤だけでなく緑と青に対しても別々に調整することができます。 そしてそれこそがInstagramのフィルターを再現するのに必要不可欠なのです。
続きます。
今回の写真について
ちなみに今回の写真は、2019/8/12に渋谷で開催されたFor Tracy Hydeの1stワンマンライブで撮影させていただいたもの。
今回のワンマンを皮切りに、日本国内だけでなくアジア含めたツアーを展開、ニューアルバムが9/4に発売とイベント盛りだくさんなのでぜひぜひチェックしてみてください。
InstagramのフィルターをLightroomで再現してみた Part4 RGBヒストグラム
前回はトーンカーブの意味と調整方法について説明しました。
今回はRGBのヒストグラムについて説明していきます。
RGBのヒストグラム
RGBヒストグラムについては前回のトーンカーブの調整の説明にて少しだけ説明しました。
このカラフルなやつ。

かなり雑な説明だったのでこりゃー誰もわかんねーぞと私も思っていたのですが、読者の方の目をごまかせるわくけもなく案の定
「何を言ってるのか全くワカランぞ」
とコメントいただきました。
また、InstagramフィルターのLightroomにおける再現にはこのRGBヒストグラムの知識が必要不可欠なので、今回しっかりと説明していきたいと思います。
前回の説明を一旦忘れていただき、まずは写真のピクセルの話から始めます。
写真の各ピクセルが持つ情報は以下の2つ
- 輝度
- 色情報(RGBの値)

この二つのうち、輝度のみを用いて作ったのが前々回で詳しく説明した輝度のヒストグラムです。
では今回説明するRGBのヒストグラムは何なのかというと、この二つの情報(輝度と色情報)両方を使って作るヒストグラムになります。
一つの写真データから、Red, Green, Blue各一つずつ、計三つ作ることができます。
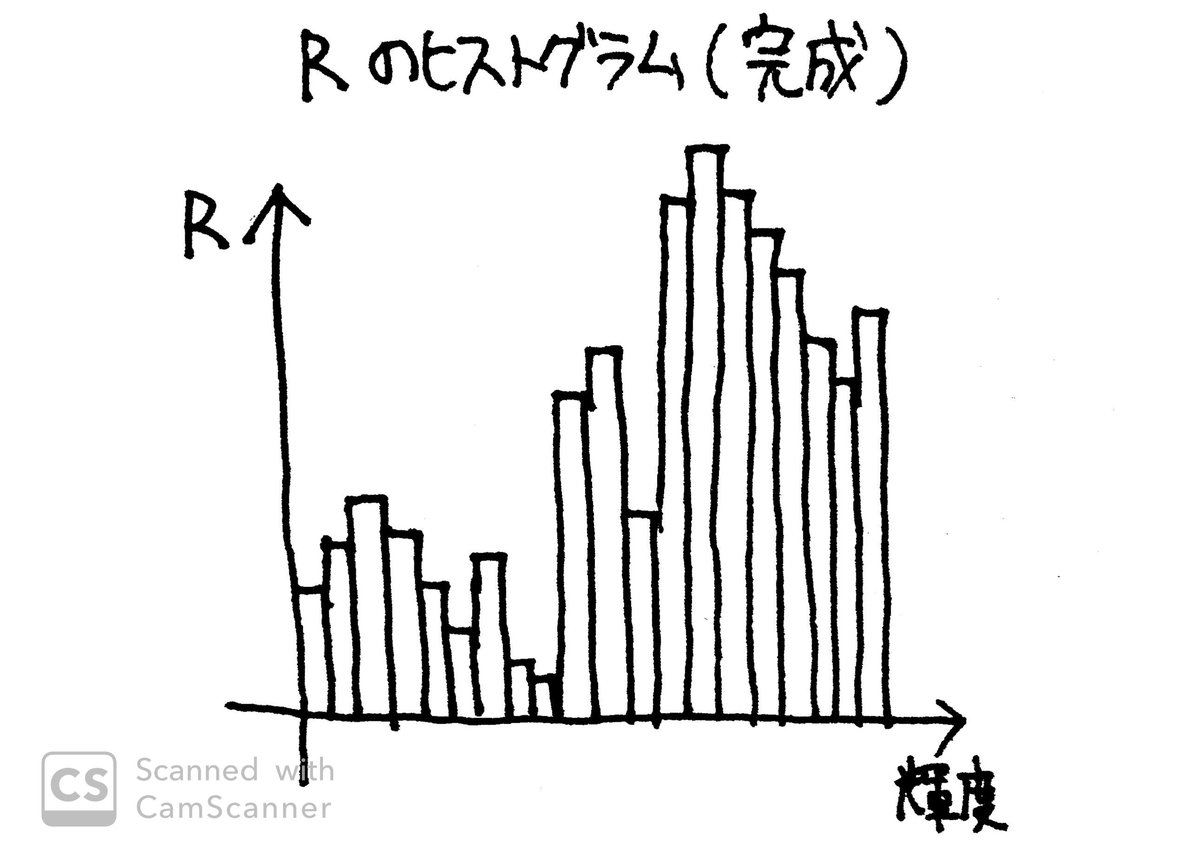
試しに赤(Red)のヒストグラムを作ってみましょう。
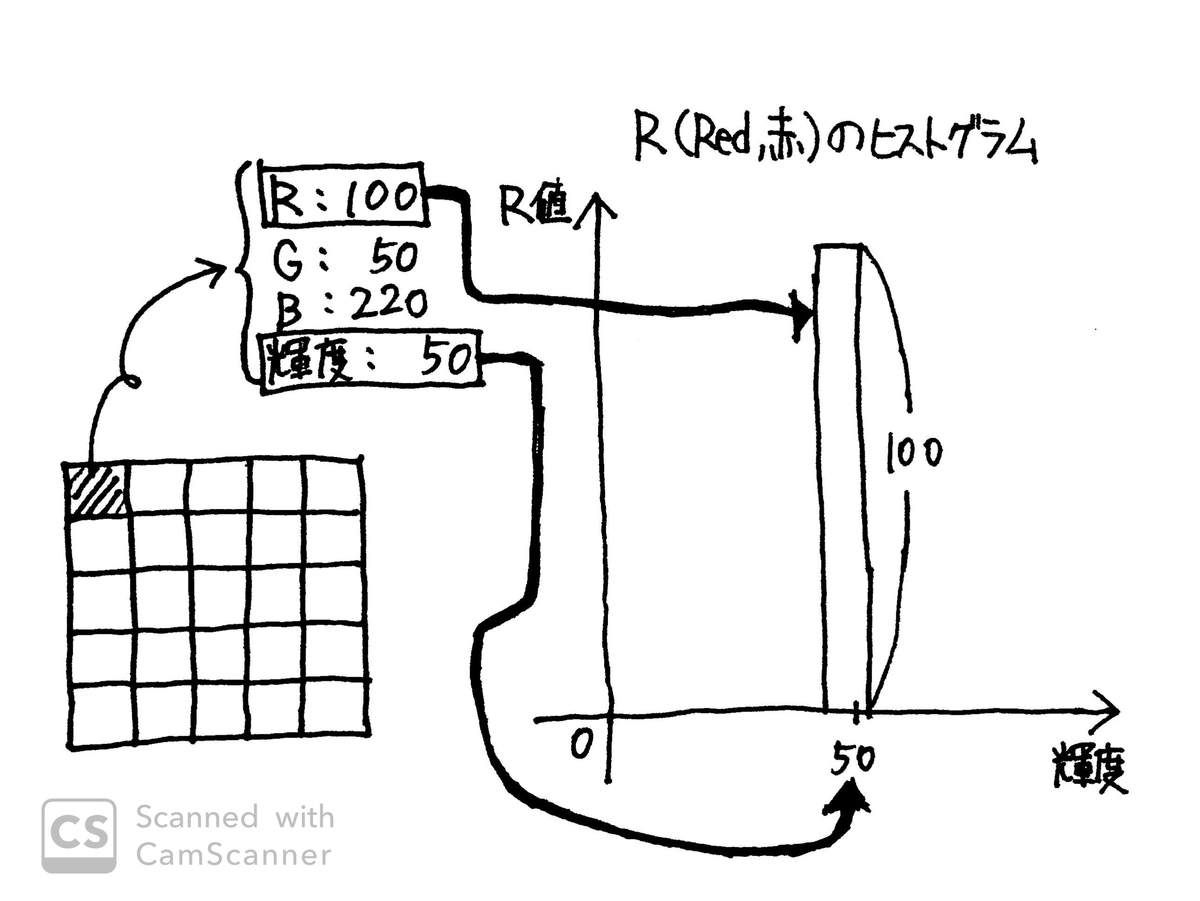
以下のように、輝度を横軸、縦軸をRGB値(赤のヒストグラムなので今回はR値)にしたフィールドに、各ピクセルの情報を追加していきます。
具体的には、横軸において各ピクセルの輝度の値の場所に、同ピクセルのR値を足していきます。

例では1ピクセル目の情報を追加しています。1ピクセル目の輝度は50, R値は100なので、グラフの横軸で輝度が50のところに、100を加算します。
この作業を全てのピクセルに対して実施すると、R(赤)のヒストグラムが完成します(以下は例)。

GとB(Green, 緑とBlue, 青)のヒストグラムもRと全く同様の手順で作ることができます。
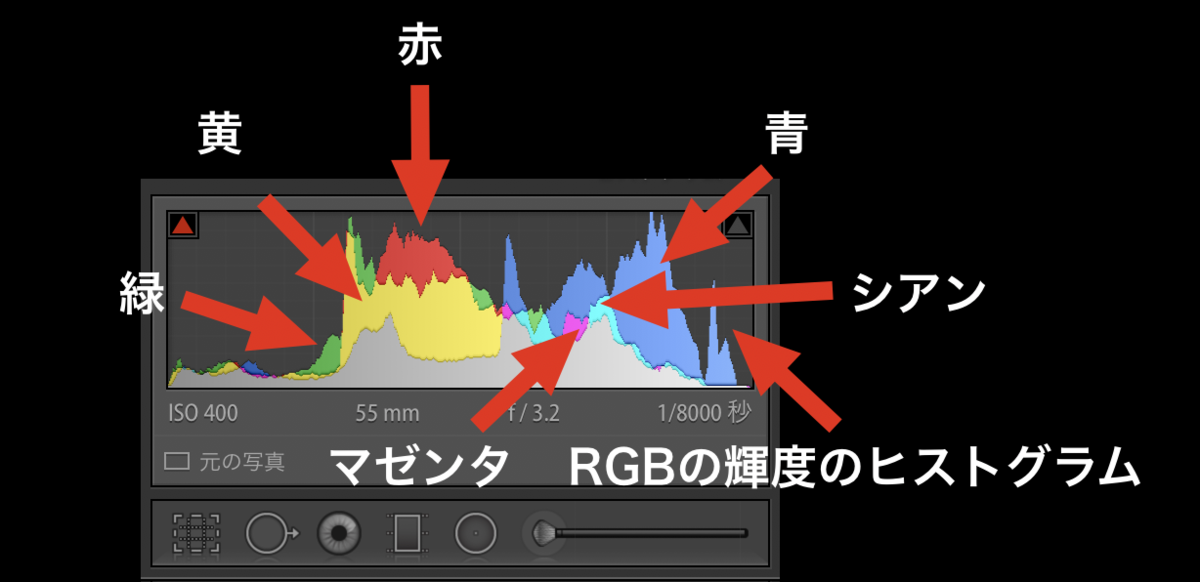
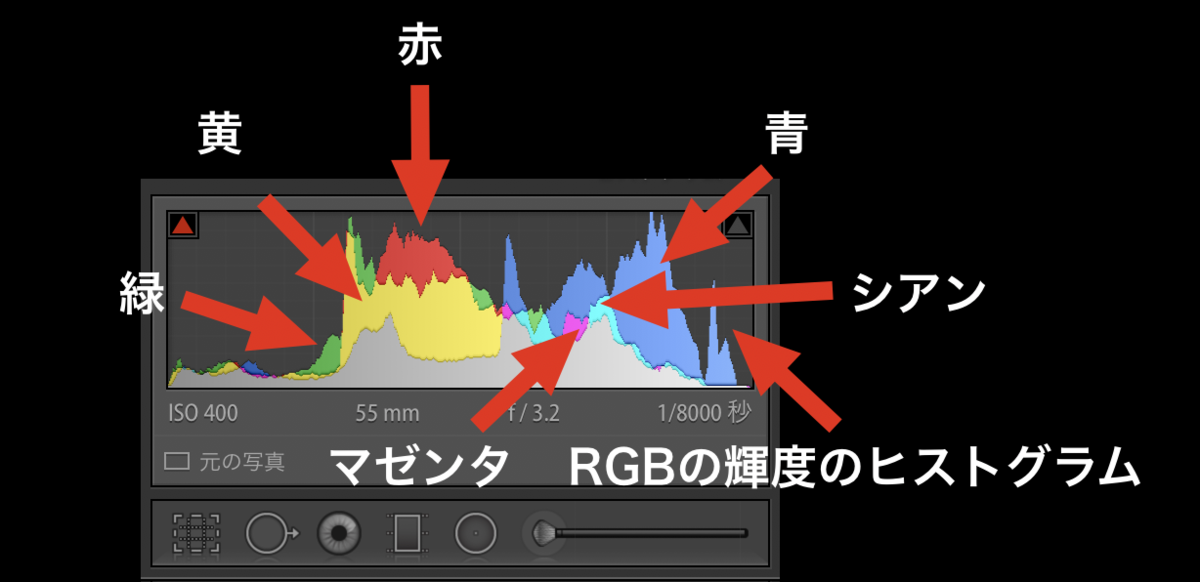
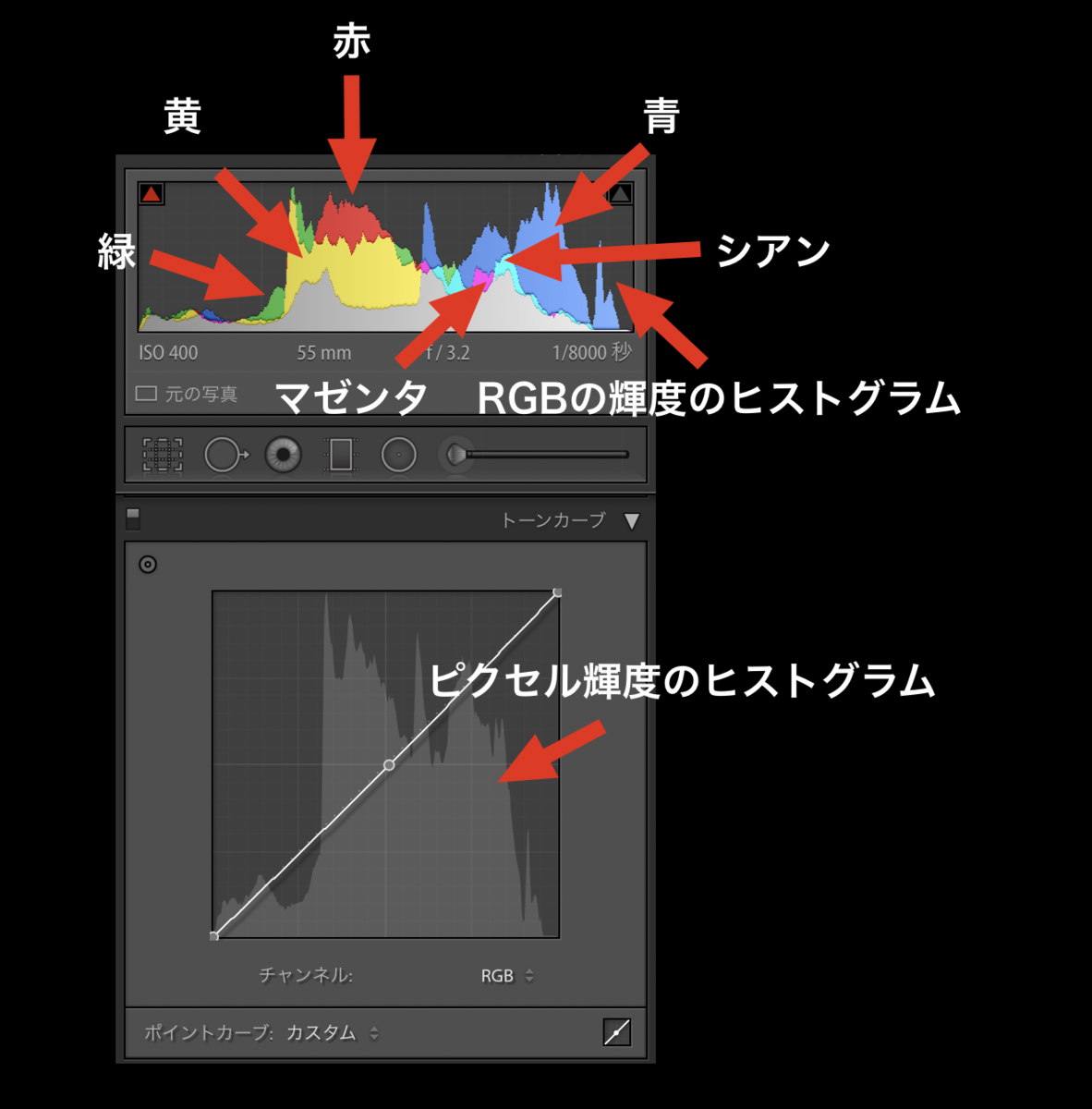
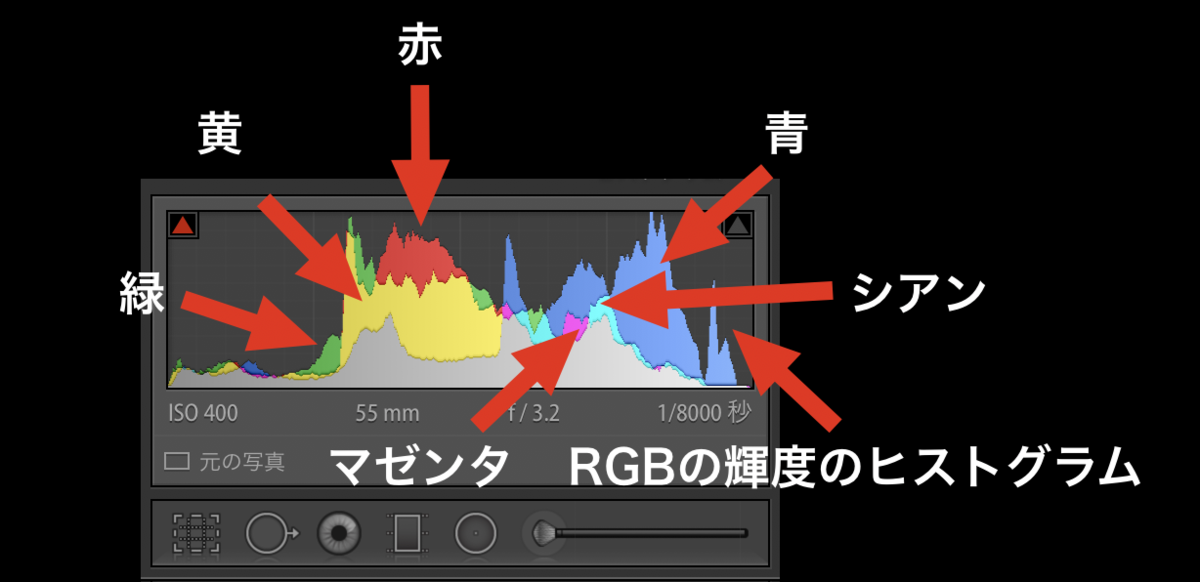
そうやって出来た赤・緑・青のヒストグラムを重ねたものが何回も登場している以下の図になります。

赤と緑のヒストグラムが重なる部分は黄色(Yellow)に、緑と青のヒストグラムが重なる部分はシアン(Cyan)に、青と赤のヒストグラムが重なる部分はマゼンタ(Magenta)になっています(実際に二色の色を同じだけ混ぜるとこの色になる)。
また、赤・緑・青全てのヒストグラムが交わる部分はグレーになっています。
RGBのヒストグラムの意味
こうやって作り方を追っていくと、RGBのヒストグラムが何を表しているのか一目瞭然ですね。そう、輝度毎の色の分布です。
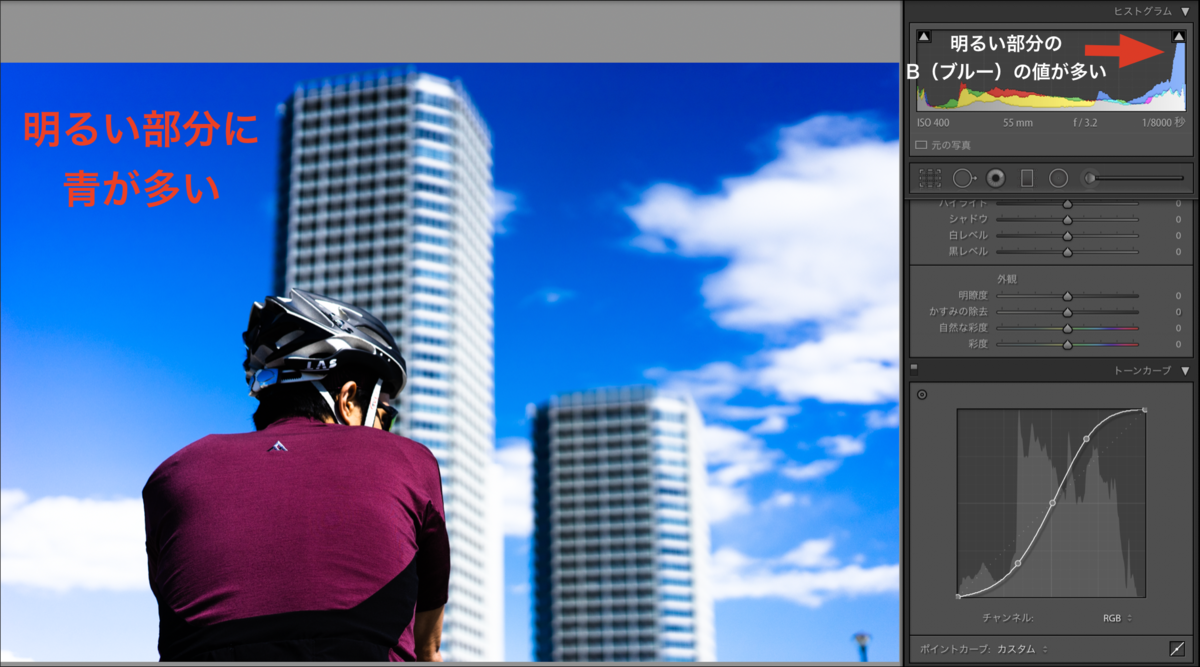
例えば、以下の写真は明るいかつ青い部分(空)が多いですよね。

同時に、青(B)のヒストグラムの横軸で輝度が大きい部分(右端)が突出しているのがわかると思います。
このように、RGBのヒストグラムでは輝度のヒストグラムでは見えてこなかった、写真全体が持つ色の雰囲気を把握することができるというわけです。
RGBのトーンカーブ
さて、RGBのヒストグラムがあるということは当然RGB単位で調整ができる機能があってもおかしくないはず。。
ということで、ピンと来た方がいるのではないかと思います。
RGBのトーンカーブ、あります。
次回はRGBのトーンカーブについて説明します。
InstagramのフィルターをLightroomで再現してみた Part3 トーンカーブの調整
前回の復習です。
- Lightroomのginghamフィルターの再現するために動画を参考にした
- Lightroomで写真の明暗を調整するとき、ヒストグラムとトーンカーブが重要になってくる
- ヒストグラムは、写真のピクセルの輝度(明るさ)の分布をグラフで表現したもの
トーンカーブ
そのうち今回はトーンカーブについて説明します。
トーンカーブで出来ることをものすごく簡単にまとめると以下の2つです。
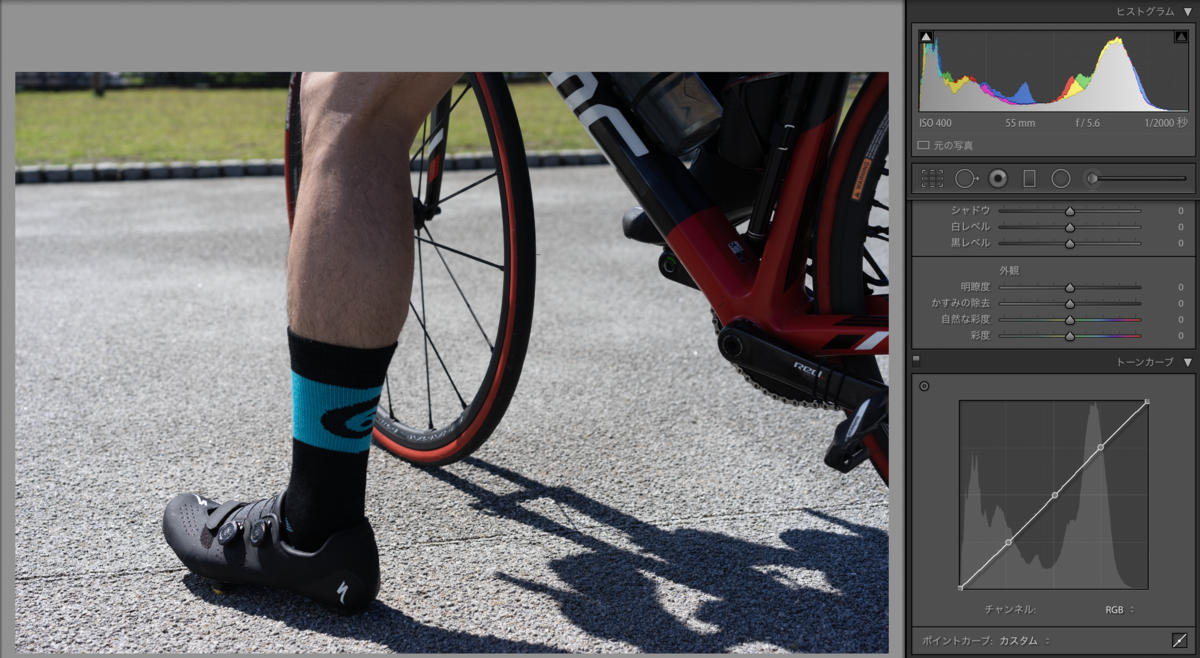
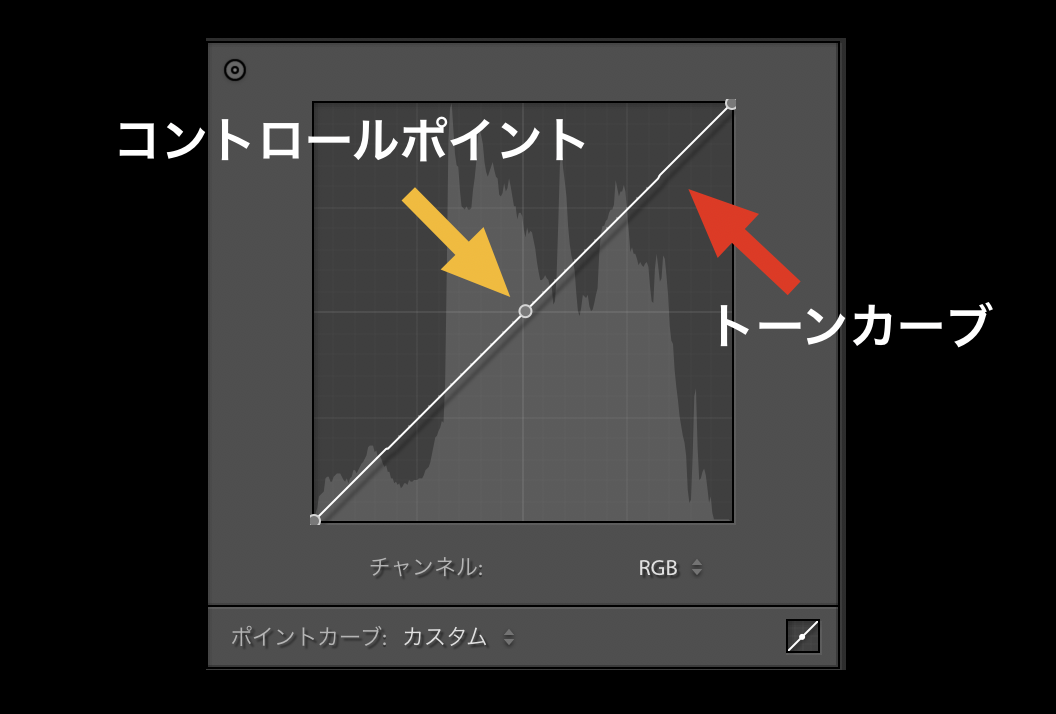
では実際に点コントロールポイントを打ってみましょう。斜め線の好きな部分をクリックするとコントロールポイントを打つことができます。
以下の例ではコントロールポイントをトーンカーブの真ん中あたりに打っています。

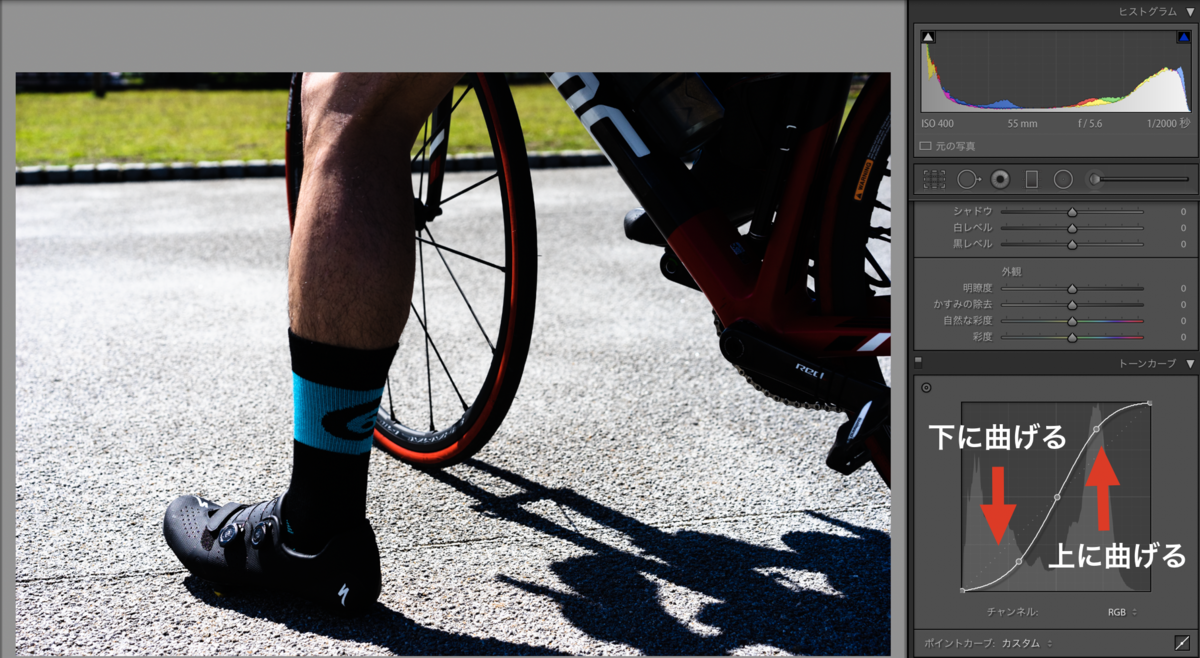
では次に、打ったコントロールポイントを掴んでカーブを曲げていきたいと思います(頭痛が痛いみたいだな)。
が、まずはトーンカーブの上のパネルにあるヒストグラムに注目してください。

上にあるヒストグラムは、トーンカーブの背景にあるヒストグラムを色別(RGB)に分けて表示したものです。
コンピュータ上では、色はRGB(赤: Red, 緑: Green, 青: Blue)の数値の組み合わせで表現されます。
例えば茶色であれば R: 115, G: 66, B: 41 と言ったような数値になり、全ての色をRGBの三色に分解することができます。
一枚の写真のピクセル全てをRGBの色別に分解し、RGBそれぞれの数値と輝度でヒストグラムを3つ作り、これらを重ねて表現したものが上にあるカラフルなヒストグラムです。
赤と緑が重なる部分は黄色(Yellow)に、緑と青が重なる部分はシアン(Cyan)に、青と赤が重なる部分はマゼンタ(Magenta)になっています。

一方で、トーンカーブの背景になっているヒストグラムはピクセル毎の輝度で作成したヒストグラムになります。
…と、小難しい話をしましたが、ヒストグラムにおいて重要なことは以下の2点です。
- 右に行くほど明るい
- 左に行くほどくらい
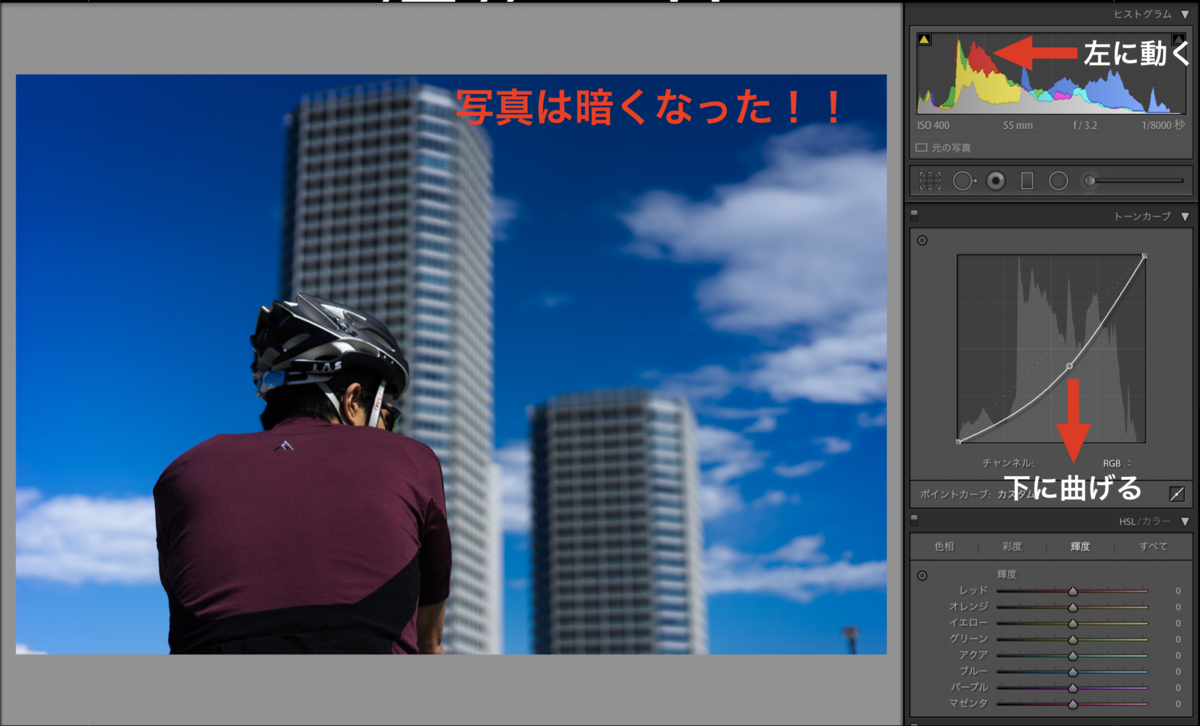
これだけを意識して、トーンカーブを曲げたときの写真とヒストグラムの変化を見ていきましょう。
いかがでしょうか?この観察からわかることは…
ということ。トーンカーブを上に曲げると明るく、下に曲げると暗くなるということですね。 このあたりは実際にLightroomで実施してみるとわかりやすいと思います。
もう少し曲げ方を工夫してみましょう。 コントロールポイントは複数打つことができるので、以下のようにコントロールポイントを2つ追加(合計3つ)し、S字、逆S字に曲げてみます。
いかがでしょうか?
S字に曲げた(トーンカーブの右側を上に曲げて、左側を下に曲げた)場合は明暗のコントラストの強い(明るい部分はより明るく、暗い部分はより暗く)硬調な写真になりました。
一方で、逆S字に曲げた(トーンカーブの右側を下に曲げて、左側を上に曲げた)場合はコントラストが弱く(明るい部分は暗く、暗い部分は明るく)のっぺりとした写真になりました。
何故このような変化が起きるのでしょうか?
ヒントは、右側と左側に分けて曲げていること。
このあたりでピンときた方もいるかもしれません。ここでヒストグラムの仕組みを思い出してみましょう。

そう、ヒストグラムのx軸は右に行くほど明るく、左に行くほど暗くなるのでした。
実はトーンカーブの曲線はこの法則と連動しており、トーンカーブの右側を曲げると明るい部分が調整され、逆に左側を曲げると暗い部分が調整されるという仕組みになっているのです(真ん中を曲げると中間の明るさの部分が調整される)。
つまり輝度別に明暗を調整できる機能こそがトーンカーブというわけです。
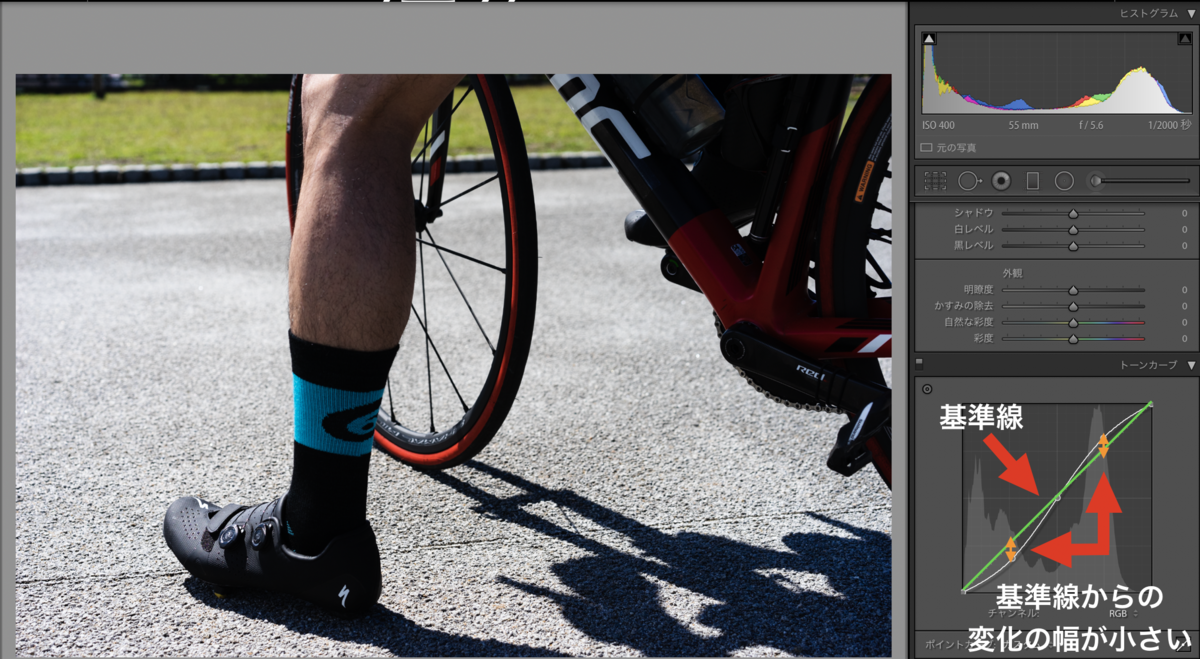
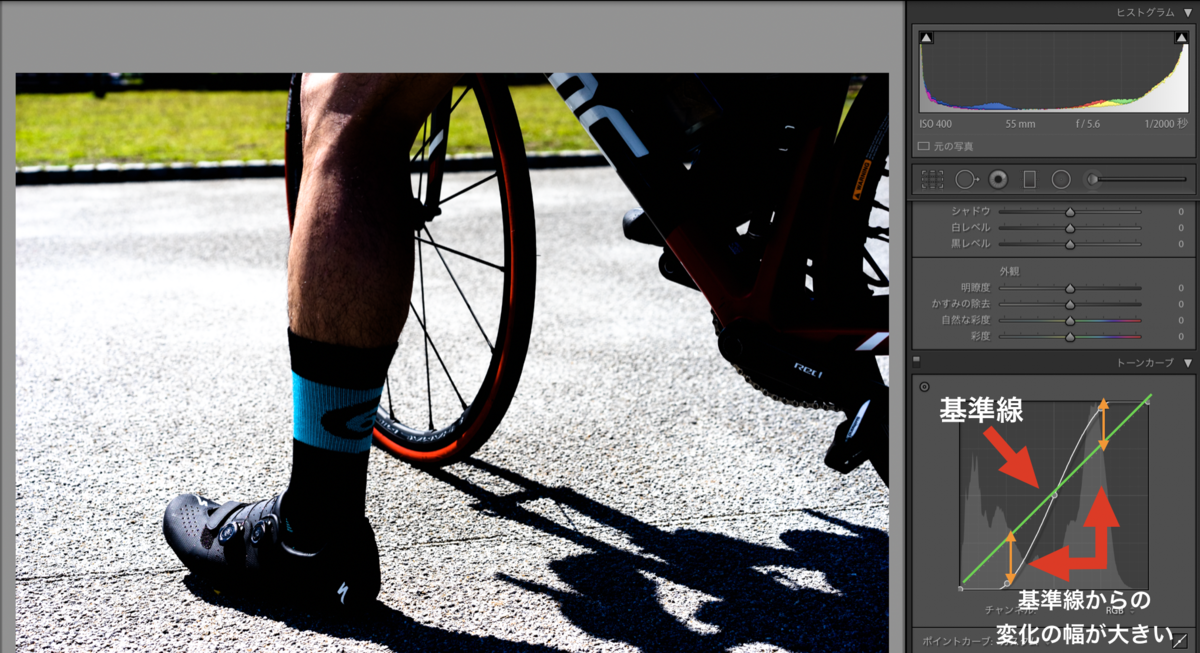
更に、カーブの各点と基準の線の距離の大小がそのまま調整の強弱として現れます。
さて、これでトーンカーブの背後にヒストグラムがある意味がやっとわかりましたね。
写真の輝度分布を見ながら、トーンカーブで明暗をいい感じに調整するんやで!というLightroomなりの愛を感じることができます。
つまり暗すぎる部分を持ち上げて明るくしたり、明るすぎる部分を下げて暗くしたりといったことができるわけです。それも細かく。
さて、このトーンカーブを操作することでLightroomのフィルターを再現できるわけですが、次回からはいよいよ実践に移っていきます(導入なげえな?)。
InstagramのフィルターをLightroomで再現してみた Part2 ヒストグラム
前回はinstagramのフィルターはLIghtroomで再現できること、そして実際に再現できたことを報告しました。
今回からはどうやって再現したか、また何故再現できるかについて順を追って解説していきたいと思います。
どうやって再現したのか?
結論から言います。
Youtube観ながらやりました()
お前、前回あんなにドヤっておきながら動画の力借りたんかい!っていうね。
でもね、正直言ってどうやって実現したらいいかさっぱりわからなかった。 それくらい僕は色彩と光という分野について疎かったということです。
であれば。
最初からプロのお手本を見てしまう。 そしてそのプロセスを順を追ってしっかりと理解することによって色彩と光に対する知識を深め、応用が効くようになれればいいのではと。
僕のやりたいことの本質は単にginghamのフィルターを作りたいだけではありません。
ここでいう「応用が効く」とは、どんな状況でも自分の撮りたい写真が撮れる、自分に描きたい絵に出来るということ。
まさにそれをやりたいのです。
トーンカーブとヒストグラム
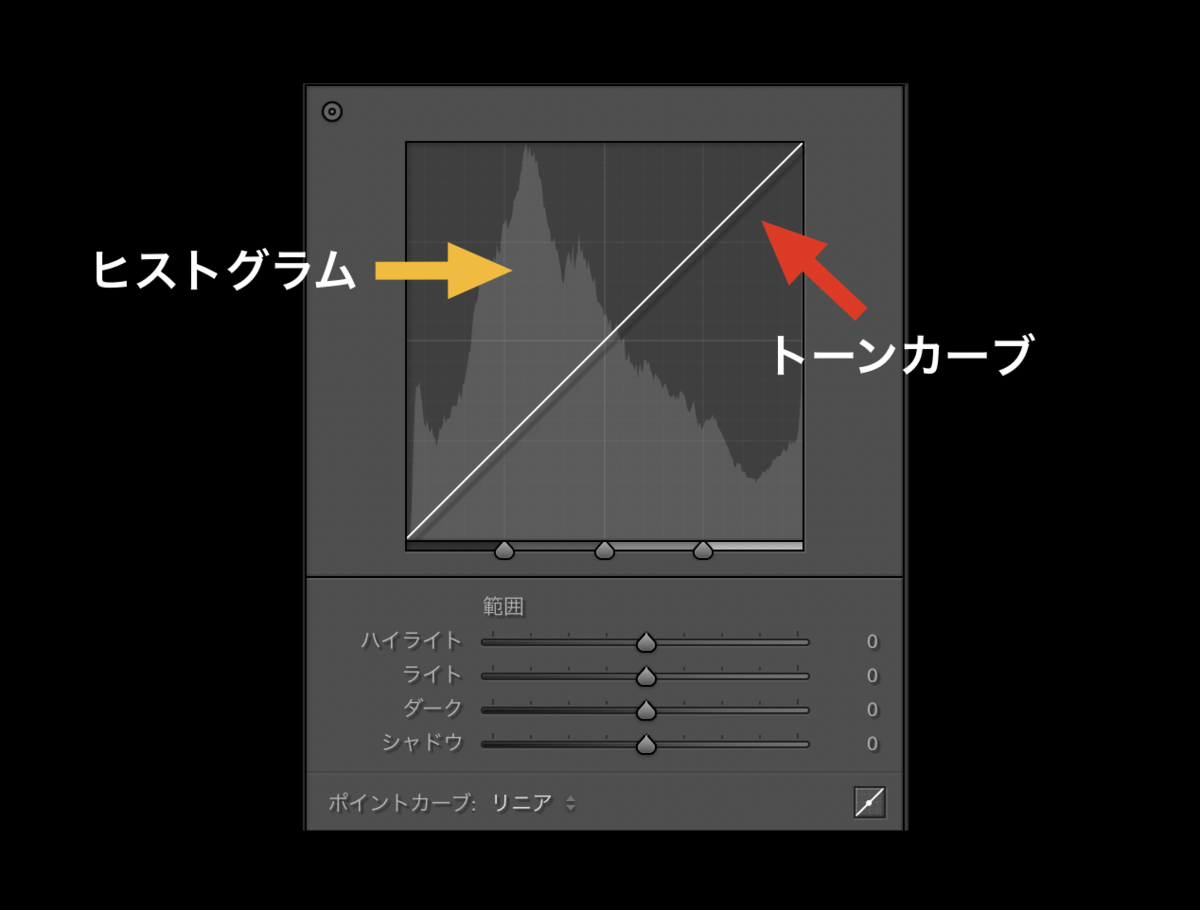
上に挙げたお手本動画ではLightroom上で曲線を変化させることによってginghamのフィルターと似たような効果を写真に与えています。 この曲線のことをトーンカーブと言います。
図を見ると"カーブ"と言いながら直線になっていますが、これは変化させる前のデフォルトの状態のため。 ここから好きな部分をぐにゃぐにゃと曲げることができます。

また、後ろに山のような起伏が見えると思います。これがヒストグラムです。
このヒストグラムとトーンカーブについて理解することで、写真の雰囲気をある程度自由に操れるようになるため、まずはそれぞれについて解説していきます。
ヒストグラムとは
ヒストグラムとは、輝度値、つまり明るさ毎に写真データ上のピクセル数の分布を表したものです。
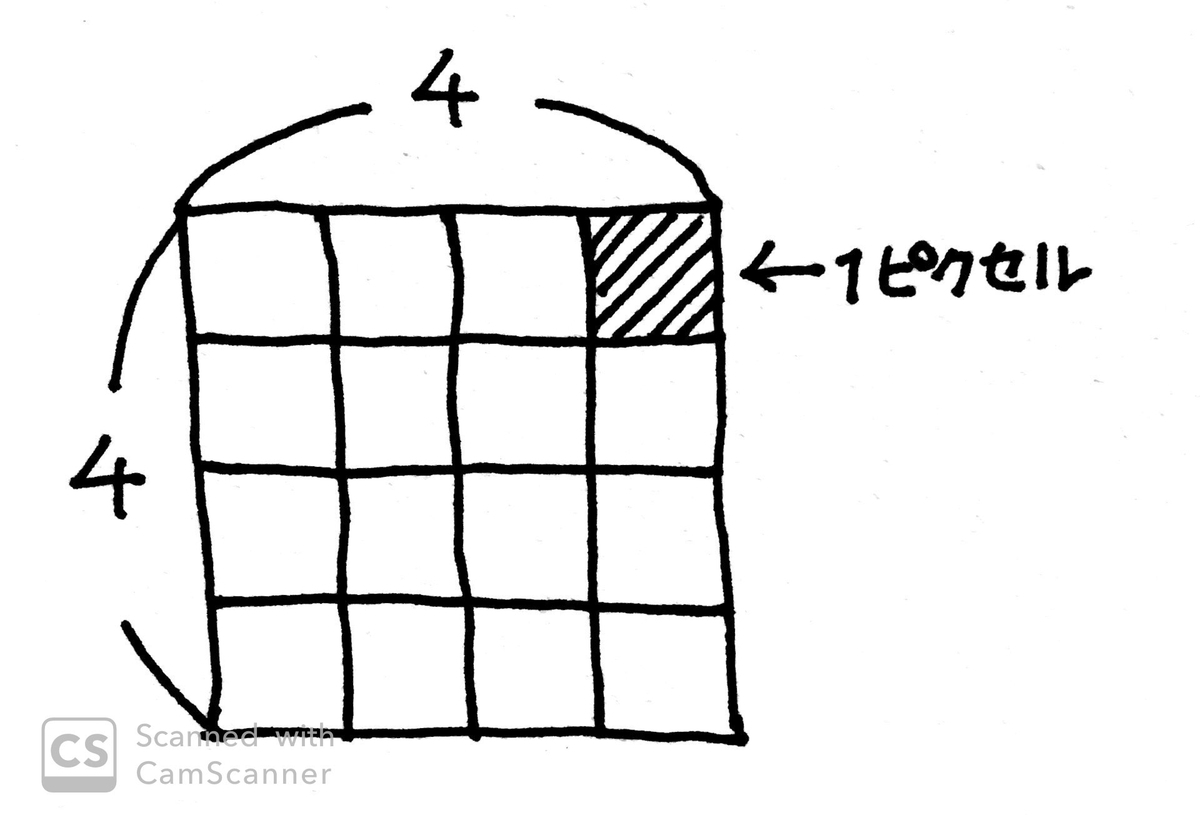
写真データは以下のように、小さな正方形がたくさん集まったような形式になっています(簡単のために4*4=16で表現、実際は2430万など)。

この正方形一つ一つをピクセルまたは画素といい、それぞれが色情報 (色調や階調) を持つ最小要素になります。
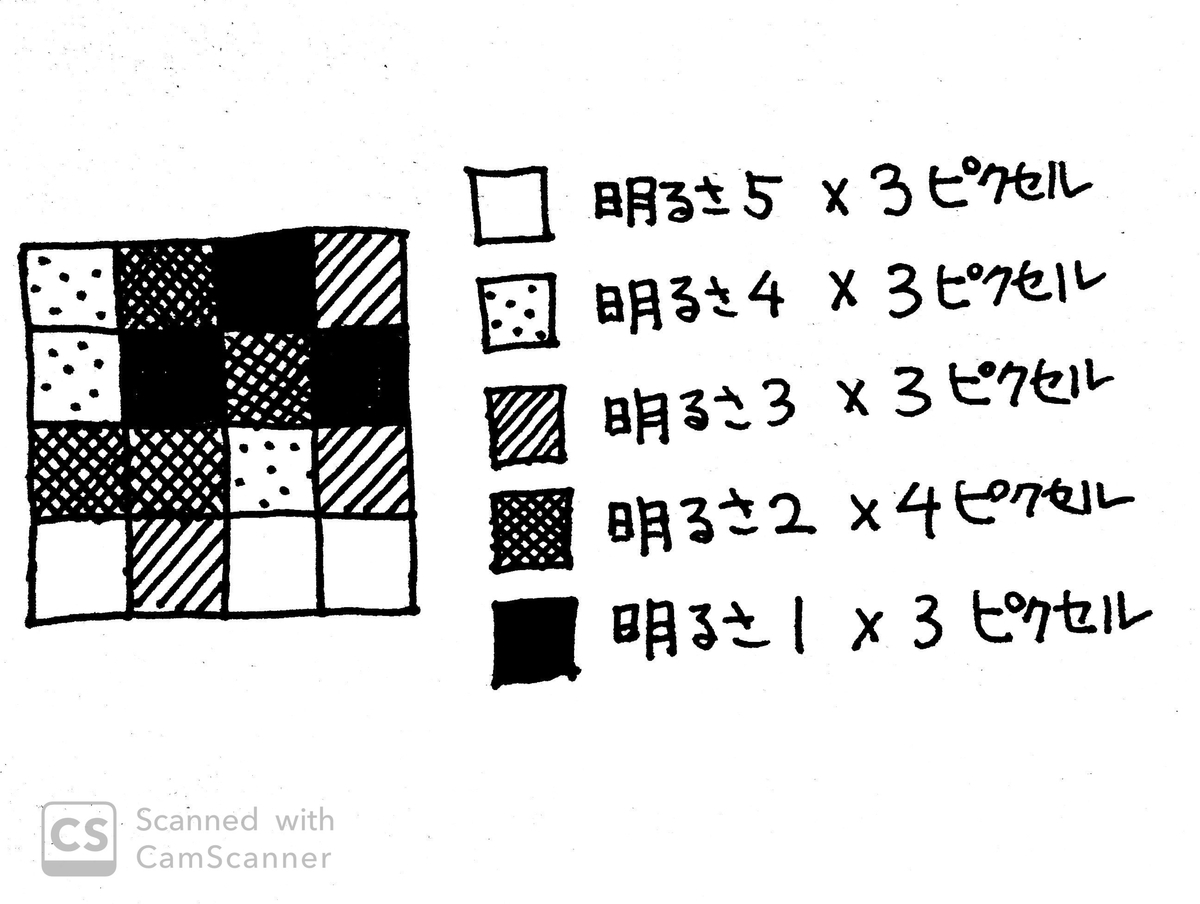
それぞれのピクセルは輝度情報(明るさ)を持ちます。例えば、4*4=16ピクセルの写真が以下のような輝度情報を持つときを考えてみましょう。

明るさを1-5段階で表現し、数値が小さくなるほど暗く、大きくなるほど明るくなるとします。
これをヒストグラムで表すと以下のようになります。単に輝度毎のピクセル数を並べたものになりますね。

縦軸がピクセル数、横軸が明るさになります。
このヒストグラムを見ると、全ての輝度のピクセル数が概ね3個ぐらいにまとまっており、形状も特に大きな勾配がない平坦になっていますよね?
これが何を意味しているかというと、全て輝度の分布が同じくらい(分散が小さい)=明暗差が少ない写真ということになります。
つまりヒストグラムから写真が持つ明るさ全体像が見えてくるということになります。
例えば4*4=16のピクセルのうち輝度1が8個、輝度5が8個、つまりヒストグラムの分布が明るい部分と暗い部分に偏るなら、この写真は明暗差がはっきりしている(コントラストが強い)写真ということになります。
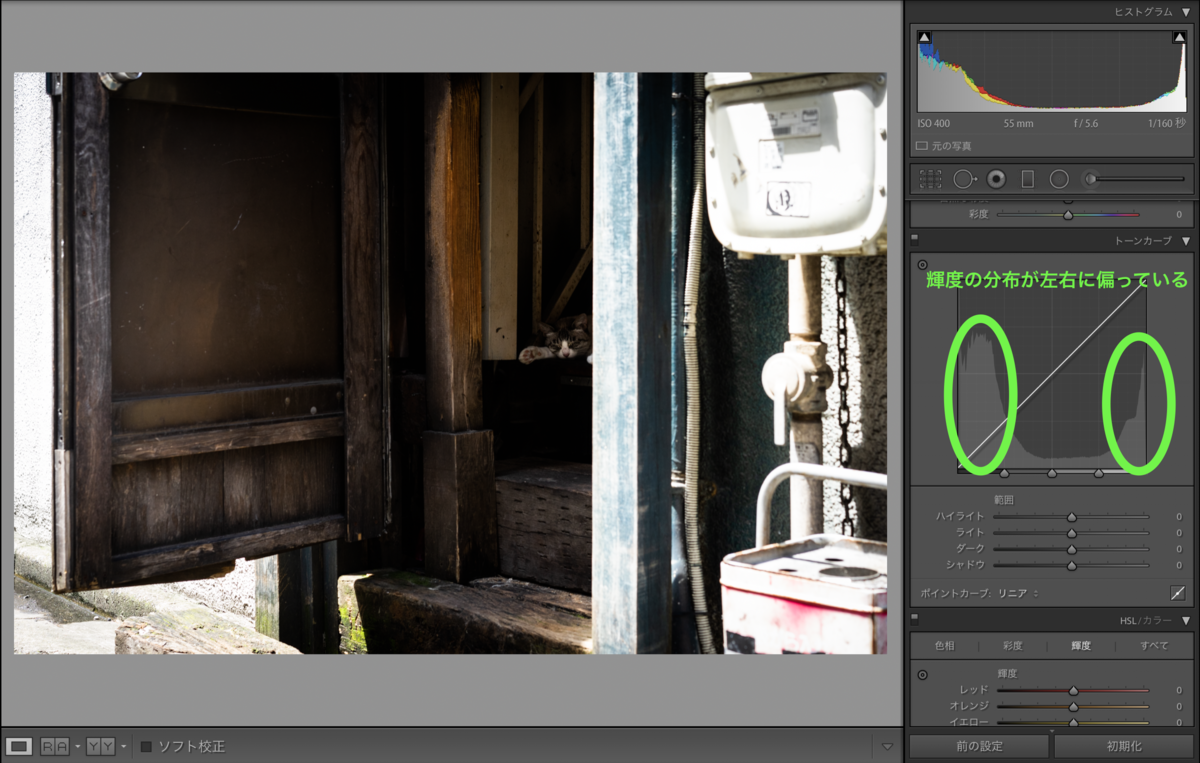
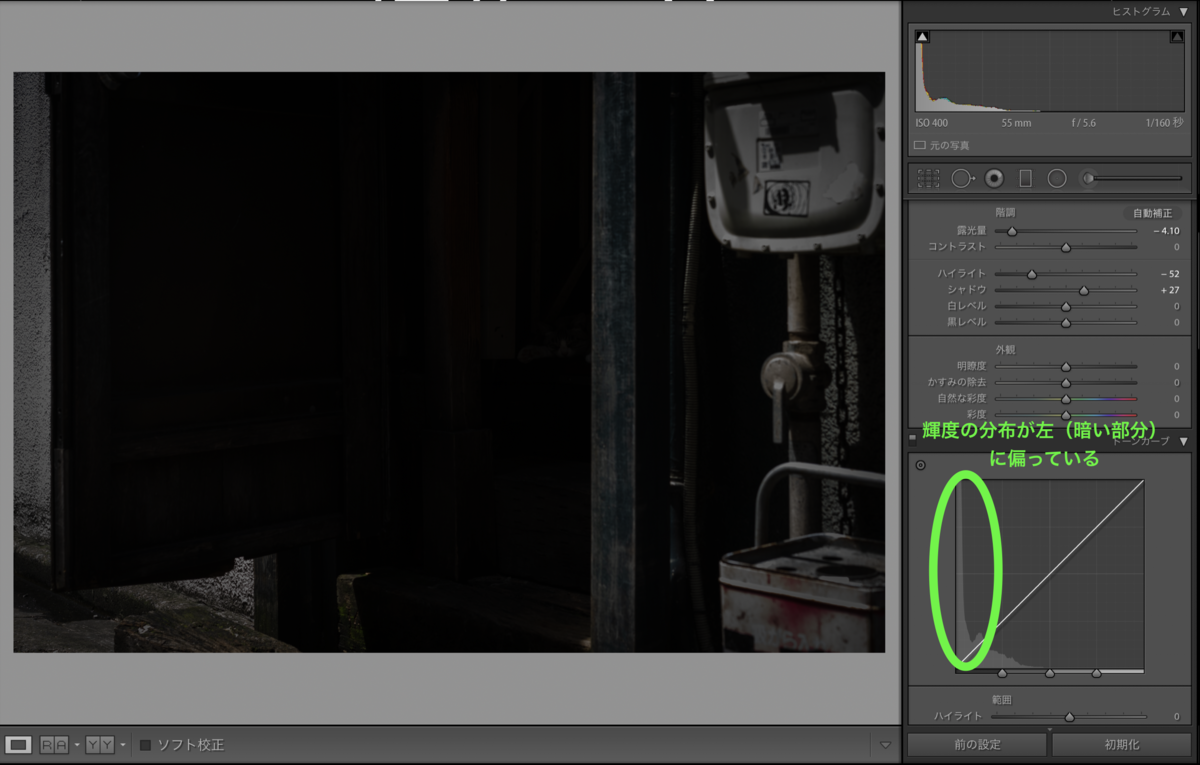
写真だとこのようになります(実際はピクセル数が2430万個ぐらいあるので、ヒストグラムにすると輝度分布が波を描きます。)。 ヒストグラムの分布が右と左、つまり明るい部分と暗い部分に偏っていますよね。
一方で輝度1が16個のように、ヒストグラムの分布が左(暗い部分)に偏っているなら真っ暗に見えます。 実際の写真だと以下のようになります。

輝度5が16個のように、ヒストグラムの分布が右(明るい部分)に偏っているなら真っ白に見えます。 実際の写真だと以下のようになります。

このように、ヒストグラムを見ると写真全体の明るさの雰囲気を(大体だけど)掴むことができます。
今回はここまで。 次回はトーンカーブについて解説します。